Since there are now two separate SE sites where users are unscrupulously posting Age of Ultron spoilers in their question titles, is there some way to avoid seeing the Hot Network Questions lists, Keen? :)
-
1Seeing that both sites seem to have a successfully employed policy of avoiding spoilers in question titles, I fail to see the actual problem you're trying to solve.– TARSCommented Apr 27, 2015 at 23:26
-
2if both sites really had that policy, and it worked, I wouldn't have seen ~a dozen spoilers in the past 3 days in chat alone...– KutuluMikeCommented Apr 27, 2015 at 23:41
5 Answers
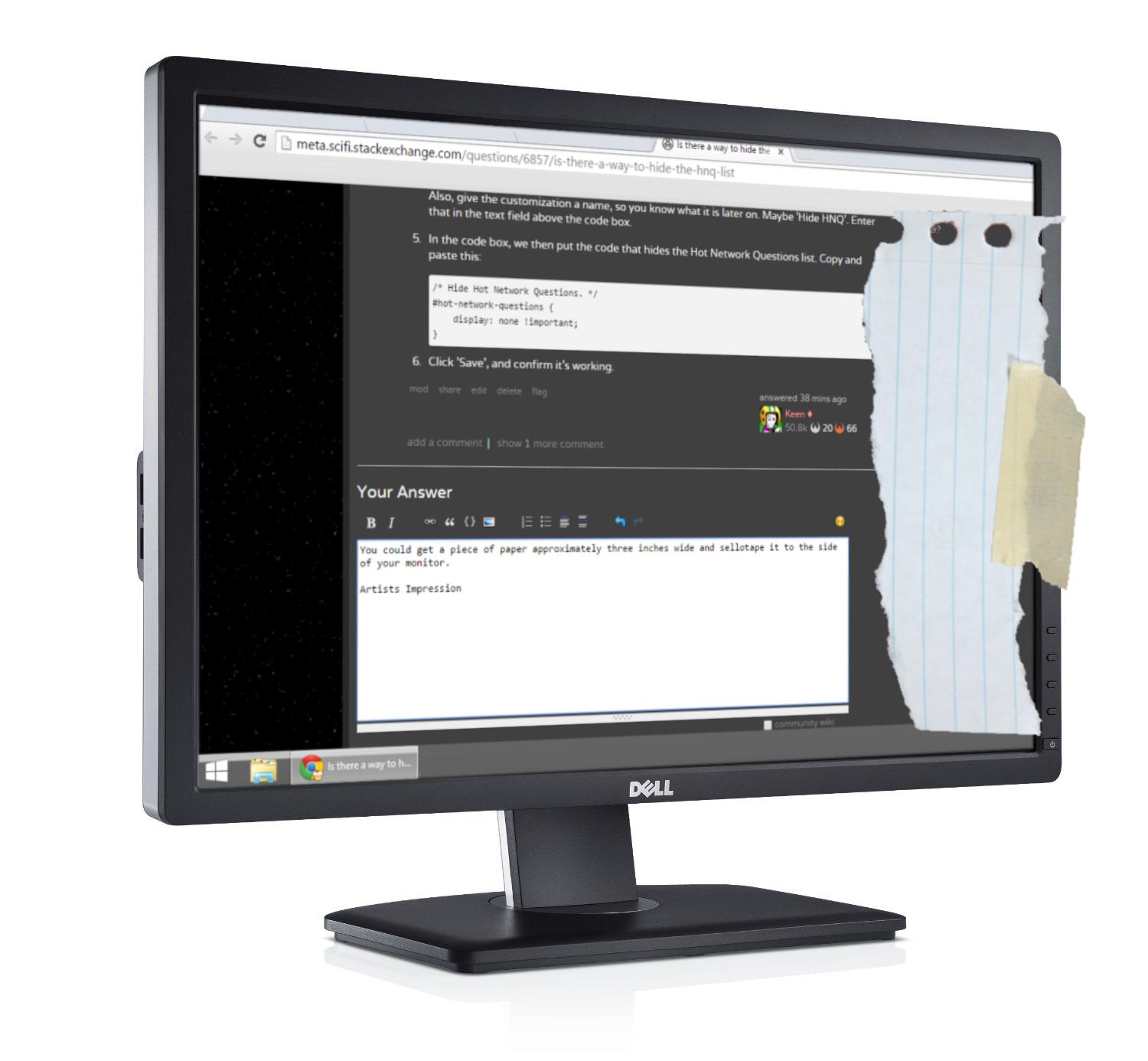
You could get a piece of paper approximately three inches wide and use masking tape to attach it to the side of your monitor.
Artist's Impression.

-
5+1 for being a much easier solution than @Keen's solution. Also you can get creative with the piece of paper, making it cooler. Commented Apr 27, 2015 at 19:07
-
3
I posted general instructions on how to accomplish this sort of thing over on Super User, but am happy to help people trying to accomplish specific webpage customizations too. We're gonna use something called User CSS, and an extension called Stylish that simplifies the application of User CSS.
- You're gonna need either Firefox or Chrome to use Stylish. Once you've got one installed, click the appropriate link to install Stylish: Firefox Link, Chrome Link.
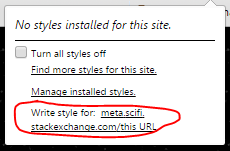
- There will be a button (white 'S' over a colorful background) in your address bar that creates a new blank style for the current domain:

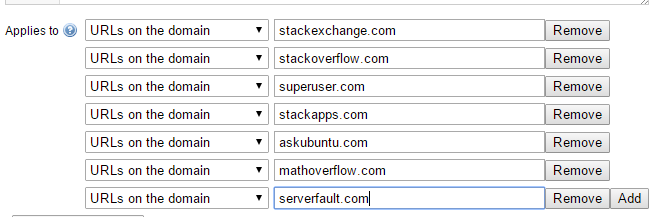
- If you're using Chrome, below the code window, you enter the sites or URL patterns that the CSS should apply to. Be sure to select "URLs on the domain", which will automatically include all
sitename.stackexchange.comandmeta.sitename.stackexchange.comsites. For sites that don't follow this pattern, add their domain names as well. Some examples are shown in the screen show below (after which you can skip to step 5):

For Firefox, we specify which sites the CSS applies to using an @-moz-document rule, which we'll then fill with the customization code. Copy and paste this into code box:
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("stackexchange.com"), domain("stackoverflow.com"), domain("superuser.com"), domain("serverfault.com"), domain("askubuntu.com"), domain("stackapps.com") { /*CSS goes here*/ }Also, give the customization a name, so you know what it is later on. Maybe 'Hide HNQ'. Enter that in the text field above the code box.
In the code box, we then put the code that hides the Hot Network Questions list. Copy and paste this:
/* Hide Hot Network Questions. */ #hot-network-questions { display: none !important; }Click 'Save', and confirm it's working.
-
1I suspect you could do this with TamperMonkey/GreaseMonkey, too, but I'll install Stylish and give you more details. Commented Apr 27, 2015 at 19:09
-
1@MichaelEdenfield Yeah, like 1 line of Javascript would accomplish the same CSS manipulation, or removal of the element from the DOM.– user1027Commented Apr 27, 2015 at 19:22
-
1Actually, don't use Stylish. Turns out it was spyware and the browser vendors pulled it.– KevinCommented Jul 25, 2018 at 2:03
Yes, you can now do this easily by going to your profile and selecting the following option:
Hide Hot Network Questions
When you check this box, you will no longer see Hot Network Questions in the right sidebar on Q&A sites.
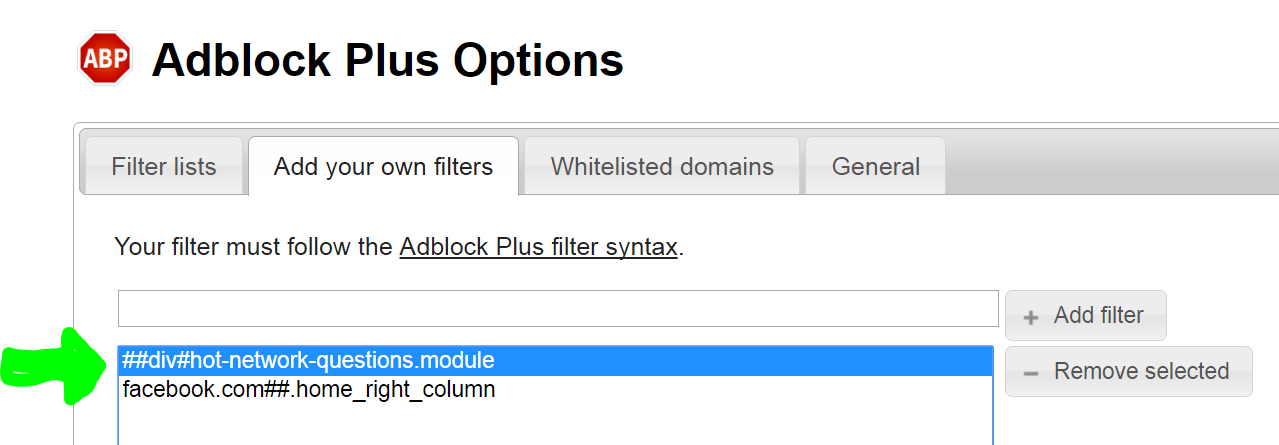
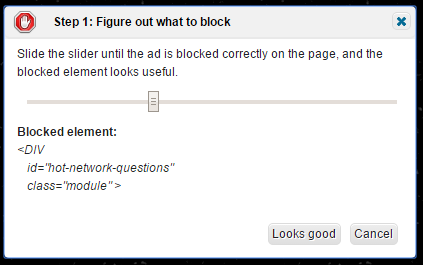
It's not as stylish as taping a bit of paper to your screen, but this is very easy if you use Adblock Plus (available for most desktop browsers):
That's:
##div#hot-network-questions.module
...and it works on all sites. In theory there's a small danger if any other site contains a <div> with id="hot-network-questions and a class module, but that's pretty unlikely...
I have two possible solutions.
The first is dependent on a browser 3rd-Party Extension.
I'm personally using an AdBlocker extension on Chrome, but I've seen the same functionality for other blockers, including FireFox extensions.
For BetaFish AdBlocker, I can right-click on the HNQ area and choose
BetaFish AdBlocker > Block this Ad. Then, I move the slider until it blocks the HNQ div.

It will only block that area, and shouldn't affect the rest of the functionality of the site.
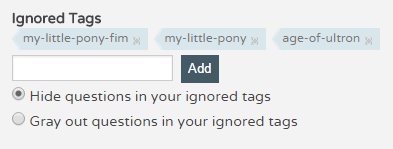
Another option I've taken is to just block age-of-ultron tagged questions on SF.SE. Unfortunately, this apparently doesn't block the HNQ's with those tags, but it can at least block your site feed with those tags. (I'm assuming you've already done that, though, since you didn't ask about it. However, I'd like to leave this here for any potential visitors that aren't aware we can block tags.)
The settings for this are under the Preferences section of your user profile. The tags are site-dependent, so you much set up blocks for each site you visit that may have the offending material.

-
Unfortunately per-site tag blocks don’t affect the HNQs, and also, Movies.SE uses a different tag to us. ([avengers-age-of-ultron] vs [age-of-ultron]) Commented Apr 27, 2015 at 19:17
-
@alexwlchan Thank you, I've updated accordingly.– user31178Commented Apr 27, 2015 at 19:21
-
I love this solution, works easily with AdBlockPlus, you can pick "block element" and then click on the HNQ on the page and it's gone! (Tempted to -1 though, since you ignore MLP tags... >: ) Commented Apr 27, 2015 at 20:46
-
@Ward I was using AdBlockPlus, but must've installed the wrong extension some time ago when I got my new laptop, and I guess it stuck. I've never noticed a lack of features, and now the "Plus" name seems to have been taken over by a bunch of impostors. Also, feel free to neg me on the MLP. Personally, I think I should be rewarded for taking the high road and blocking the questions instead of downvoting every one that came into my sight.– user31178Commented Apr 27, 2015 at 20:50
-
1In your other post you said you were active on Parenting.SE and I'm not sure you can be good parent if you don't like Derpy and Diskord :) Commented Apr 27, 2015 at 21:00