This solution lets you change the big vote buttons to the old design on Sci Fi SE and Sci Fi Meta SE.
NOTE
This solution doesn't work right now. SE has changed the vote buttons so that the voting arrows are now bigger but there's less space between the arrows and the post content. I'll try to fix this solution later.
Important warnings
- The design and implementation of the buttons is not made on my own. I copied the SVG and CSS straight from the SE sites, and then modified them heavily.
- As such, the SVG and CSS below is not released under the Creative Commons Attribution-Share Alike license like normal posts, and you must not redistribute it as such. It is a derivative of the Sci Fi SE site's design for the purpose of copyright, and also reproduces important trademarks of that site. If you believe that because of those legal problems, the content should not be posted here, then please (convince an admin to) redact the content.
- The customization is released AS IS WITHOUT ANY WARRANTIES. Use the customization only at your own risk.
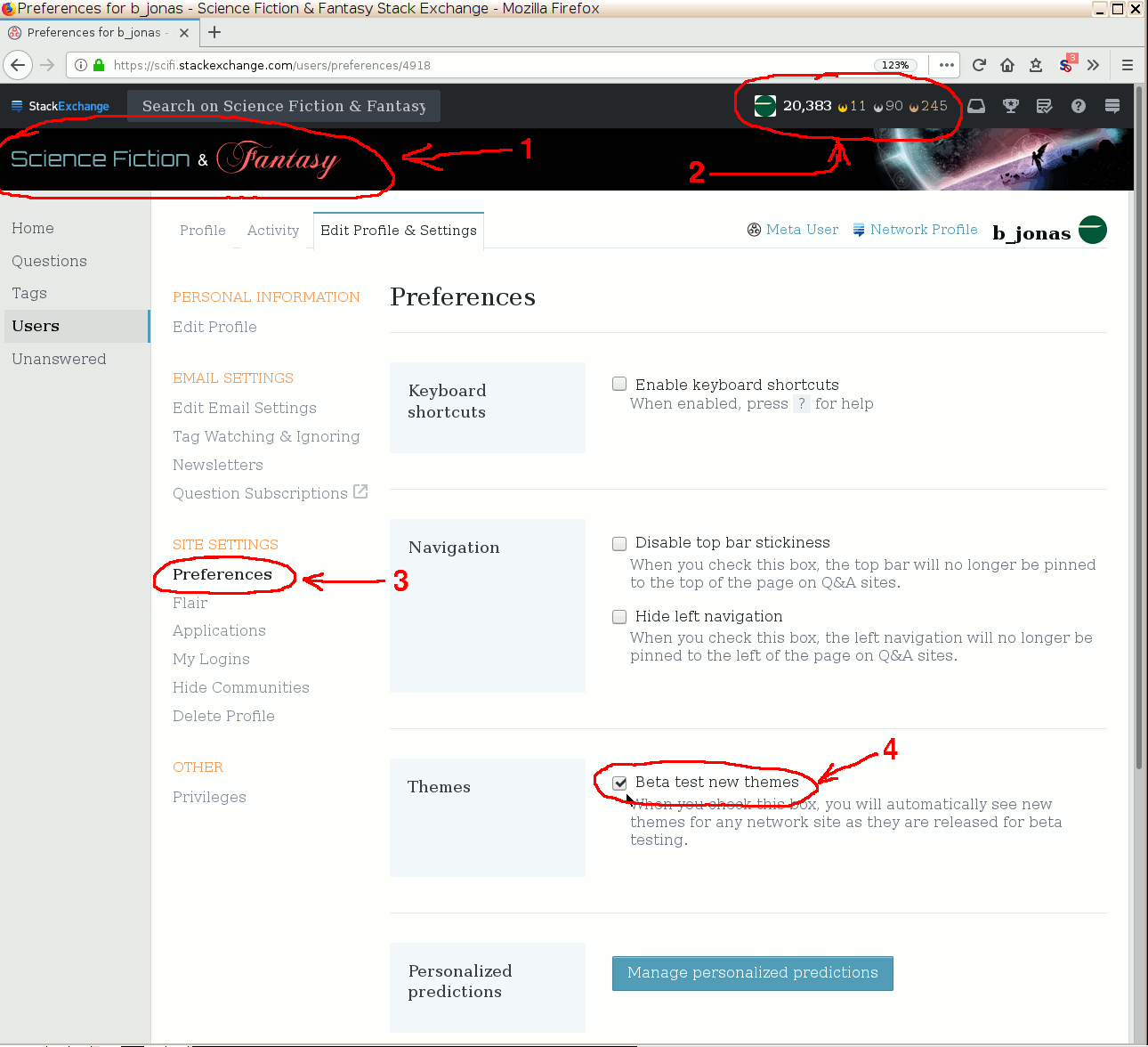
- As of this post, the new design (with the left sidebar) is not active yet by default, and so you might not see it yet. To turn it on, go to your user preferences page and enable the “Beta test new themes” option.
- This solution is for Sci Fi SE and for Sci Fi Meta SE. This is about a per-side customization, and I won't write a solution for any other SE site.
- This changes the appearance and size of upvote, downvote, favorite question and accept buttons next to posts, both in their unset and set state.
- Some of those buttons have a lower height in the new design, so this change restores the old, larger height.
- This does not affect other icons that change with this design update. For example, it doesn't restore the per-site badge shapes, the recolored icon for flagging a comment, or the recolored collapse/expand arrow icons used in many lists in auxiliary information pages such as the reputation changes page.
- I only tested this on two computers with my user. It's possible that it doesn't work with other browsers or other settings.
- If you don't enable the new site design, then this customization will probably still overwrite the vote buttons. In that case, I recommend disabling the customization.
- The customization could break in the future if SE does more modifications of the site. If it breaks, then I recommend disabling the customization.
- I tried to replicate the original buttons very closely, but I could have made a mistake. SVG golf is tricky, and I don't yet have much experience in it. I think one of the colors somehow changed by the slightest amount (1 difference of the blue intensity on an 8-bit scale), but I don't care enough to debug that.
- The customization disables the recoloring that I mentioned in the question, of the vote buttons next to posts, because that recoloring otherwise interferes with the customization, it would try to recolor the old vote buttons. The customization does not disable the recoloring of any of the smaller interface elements.
- The customization might not work on older or less usual browsers, but then the new SE site design probably won't work on most of those either, so I expect the impact of this is negligible.
- If you find any bugs in this customization, please report them to me in some form.
- If you are one of the very few people who will enable this customization, but your computer isn't otherwise full of other unusual appearance settings in the operating system or browser that affect the view of an SE post thread, so you get get a near-vanilla appearance of a Sci Fi SE post with the new design (with the left sidebar) but with this customization and while logged into SE, then I ask you to volunteer and contribute a good screenshot to this post. If you would like to volunteer but don't know how to make a screenshot, or how to add the screenshot to this post, or how to choose a suitable post that gives a good demonstration, then please ask in chat.
- Special thanks to Brock Adams, who answered a Stack Overflow post about the exact problem I encountered during sharing this customization: the Stylish Firefox extension gained a bug from Mozilla changing something in Firefox, and Brock Adams recommended the Stylus Firefox extension instead, which seems like an effective replacement.
In technical terms, how does the customization work?
You may skip this section if you don't care about the technical part. You can still install the customization on Firefox with the instructions given later, even if you don't understand the technology behind it.
The customization is a user-style CSS stylesheet applied to Sci Fi SE and Sci Fi Meta SE webpages.
You can apply this stylesheet in your browser. I will give instructions below for how to enable the customization on Firefox with the Stylus browser plugin. I won't be able to help with browsers other than Firefox though.
There might also be solutions to insert the stylesheet into the webpages between the SE webserver and the browser with a proxy or reverse proxy, but I can't help in setting those up.
How to enable the customization on Firefox?
Here are the instructions to enable the customization in your Firefox browser. Later you will find instructions on how to disable the customizations.
If you have problems with any of these instructions, you can ask for help, eg. on SE chat, or by writing a comment to this post.
First, make sure Firefox is running. Make sure that you are logged into Science Fiction SE and have the new site design enabled in Science Fiction SE.
To install Firefox, follow the instructions on Mozilla's webpage about Firefox. If you have Firefox installed, start it eg. by choosing the Firefox entry from the start menu.
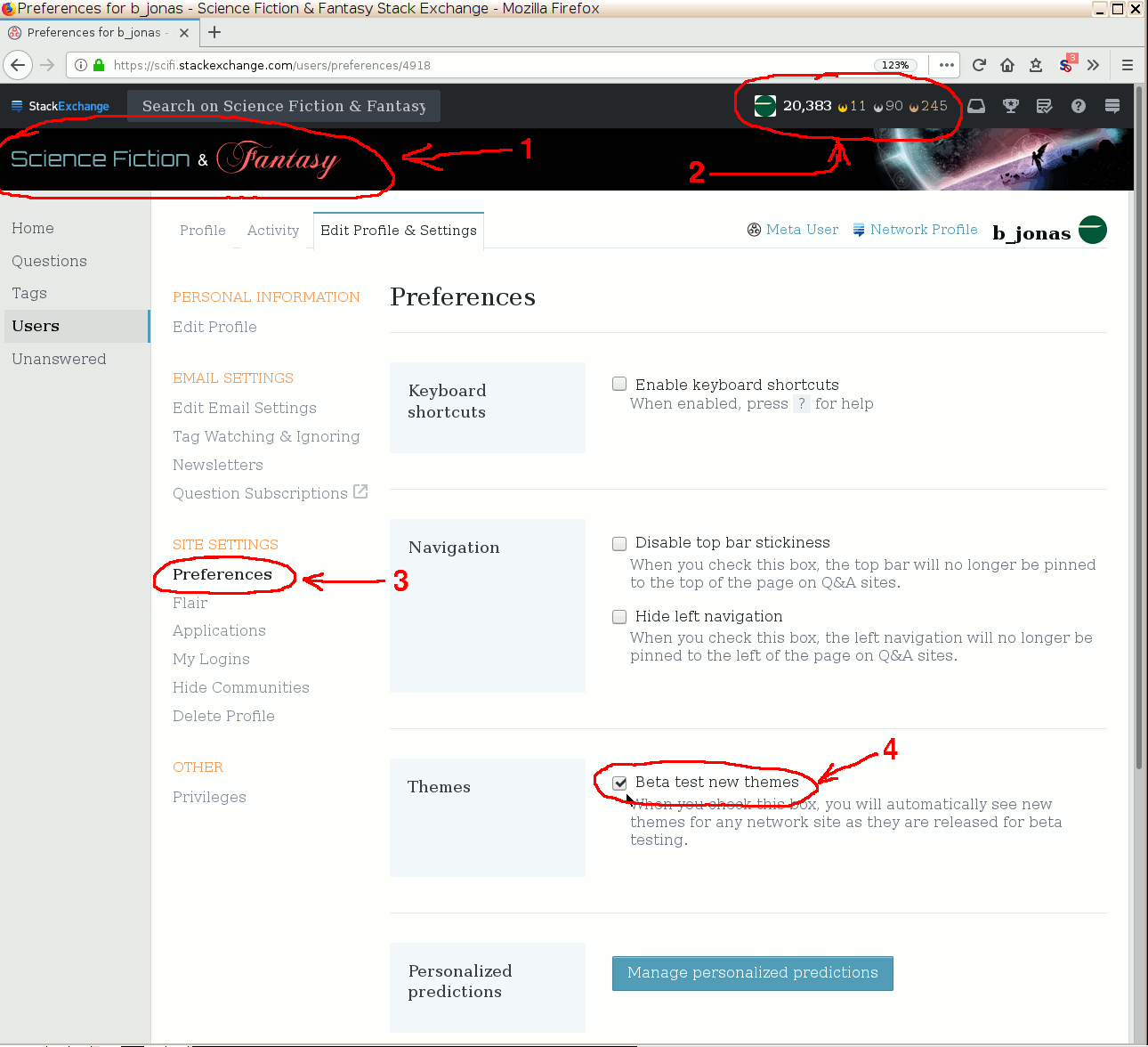
Here's how to enable the new site design. Make sure you are logged into Science Fiction & Fantasy Stack Exchange with your user. (TODO: a few words on logging in.) Open your user preferences on Sci Fi SE page by clicking on this link or by going to Science Fiction & Fantasy homepage, clicking on the bold reputation number in the top bar to go to your user page, then clicking on the “Edit Profile & Settings” tab of the user page, then the “Preferences” subpage under the “SITE SETTINGS” heading. There, click on the checkbox labeled “Beta test new themes”. You may close that tab after the new theme is activated.

Then you have to install and enable the Stylus browser extension, if you don't yet have it installed or enabled.
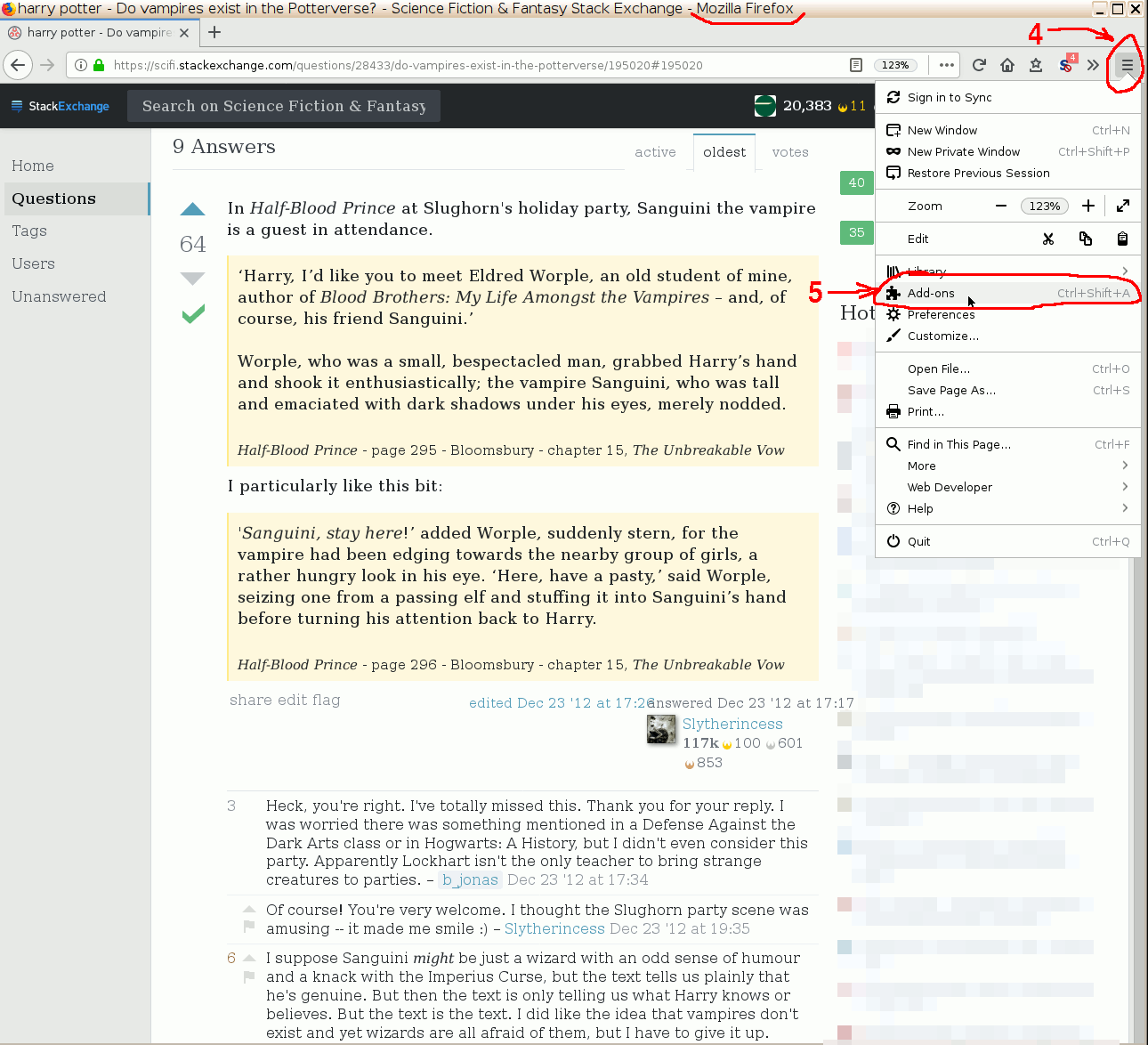
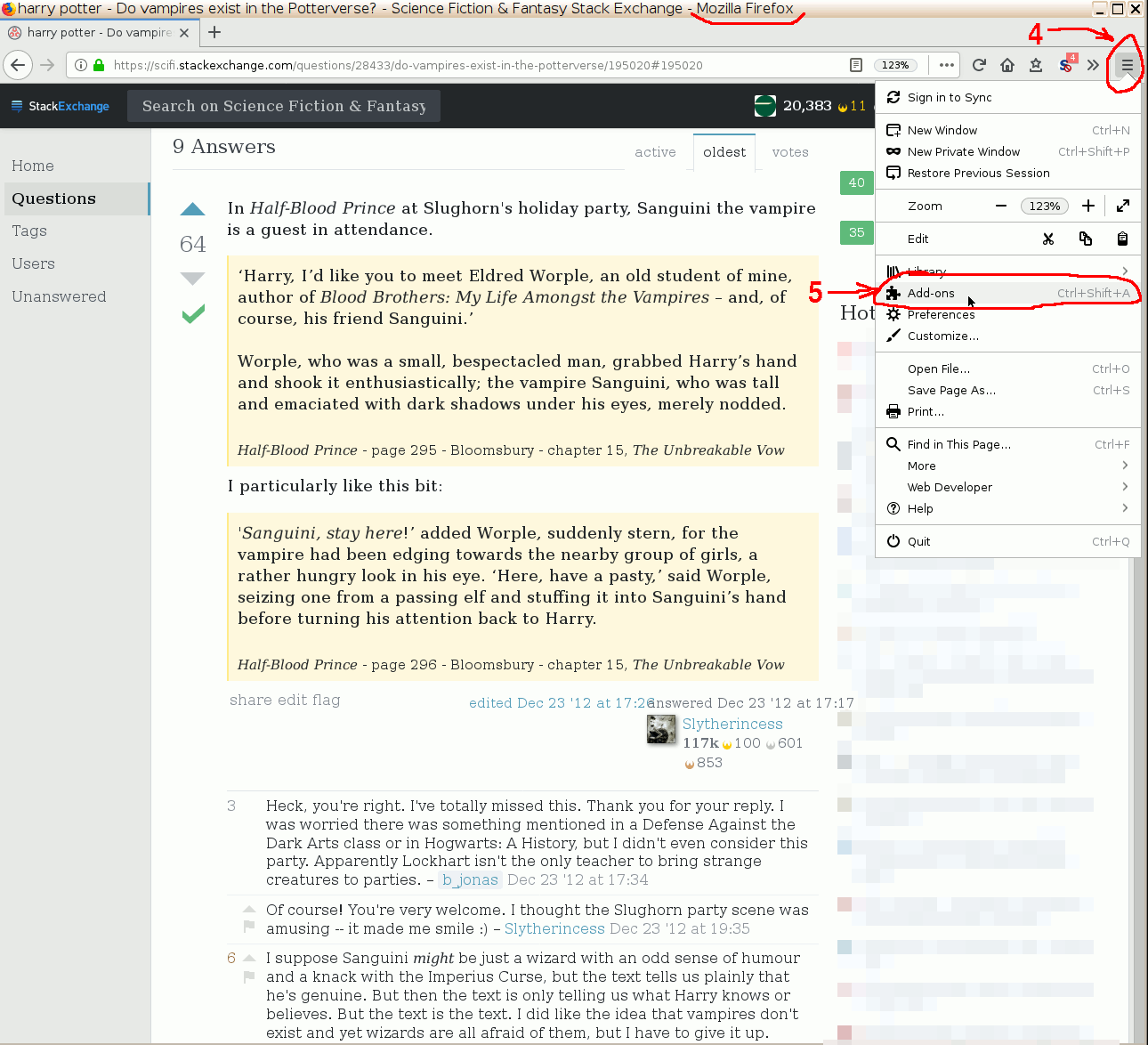
For this, click on the new menu icon (represented by three horizontal bars) at the side of the browser toolbar to drop down the new Firefox menu, and activate the Add-ons command (its icon is a jigsaw puzzle piece) from that menu. Alternately, you can activate the same command from the menu bar by pressing the Alt key to reveal the menu bar, then choosing the Tools menu, then the Add-ons command there.
(Here and elsewhere in the instructions, the name of the command and any other labels mentioned may depend on the interface localization language of Firefox, or the browsing language.)

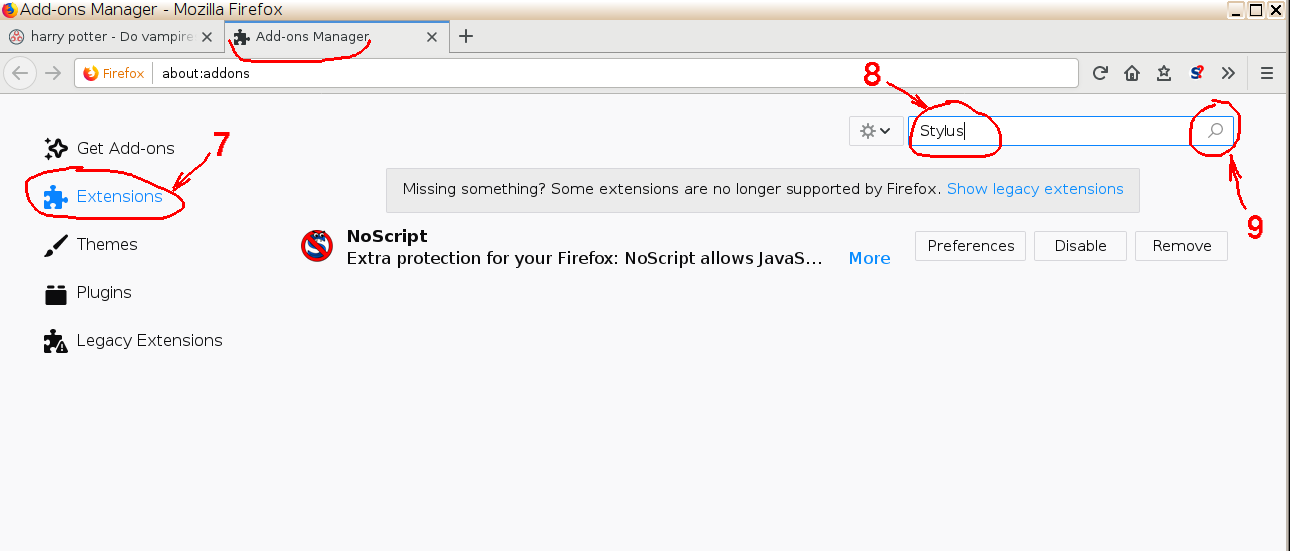
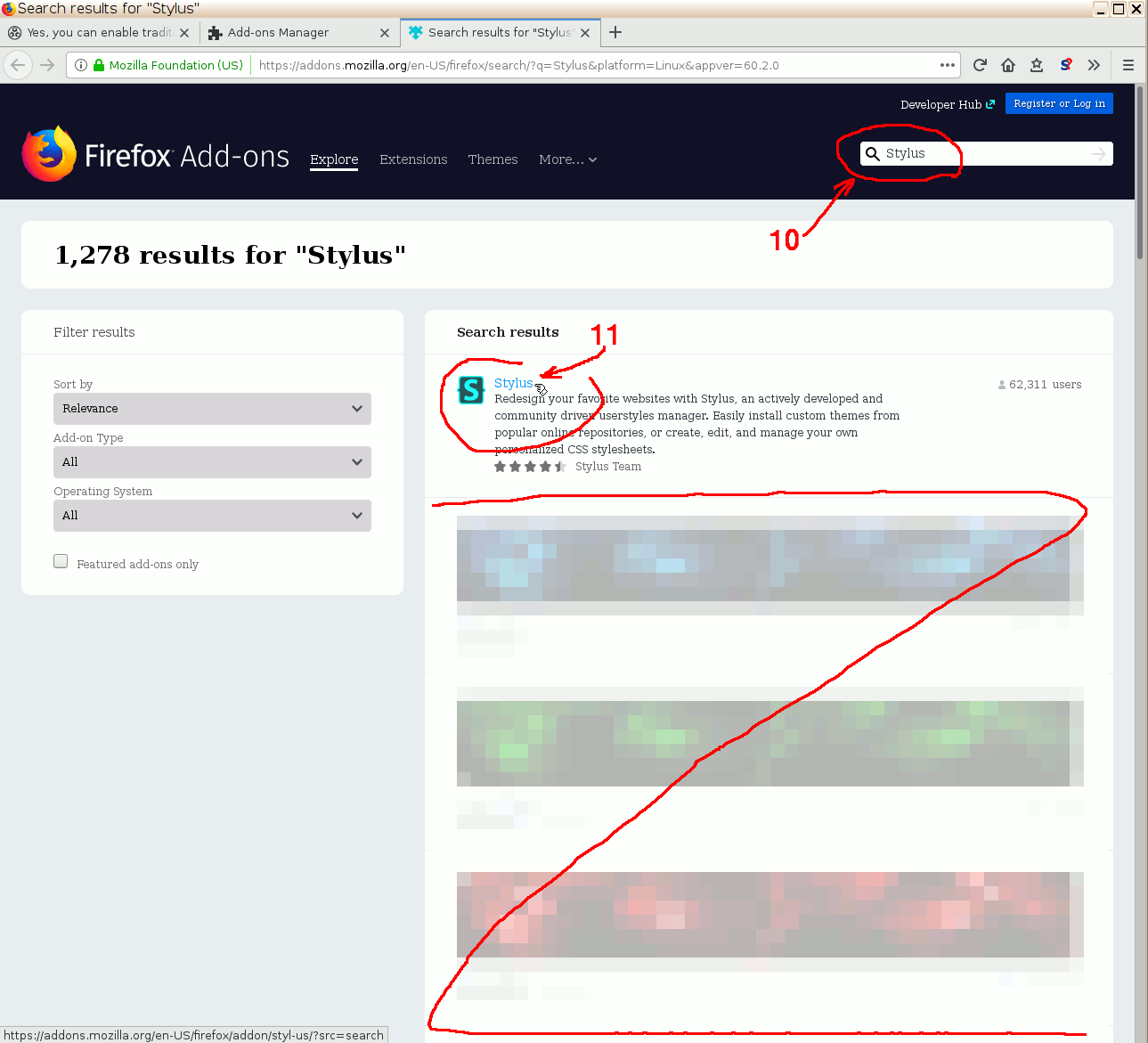
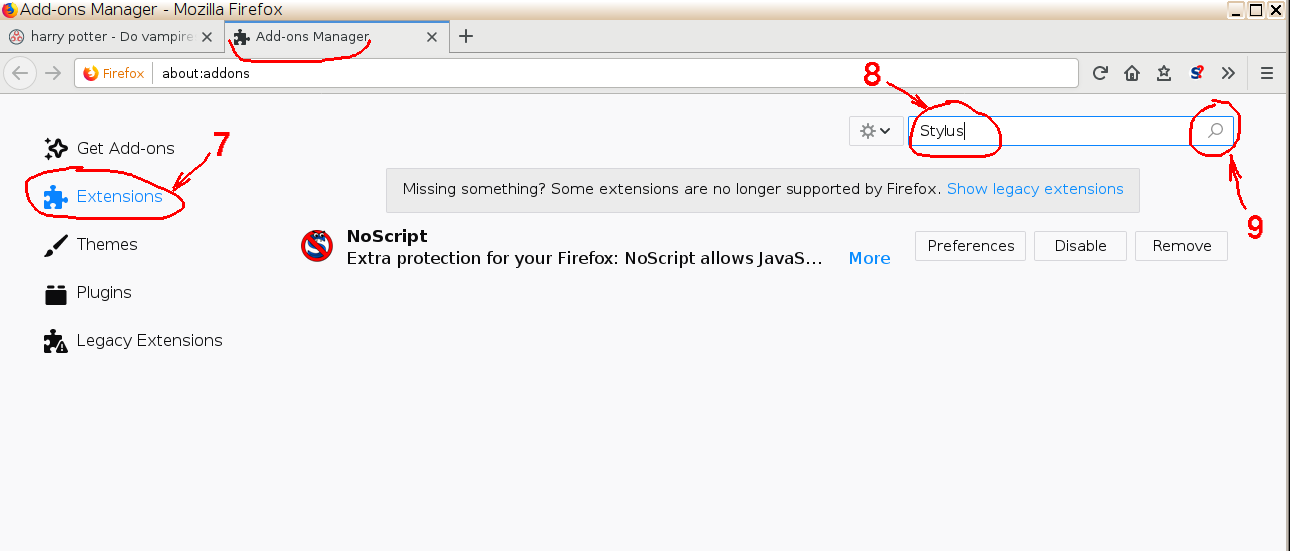
In the Add-ons Manager, make sure the Extensions tab is active. Click on the special search input box to search add-ons, type “Stylus” to search for that extension, then press Enter.

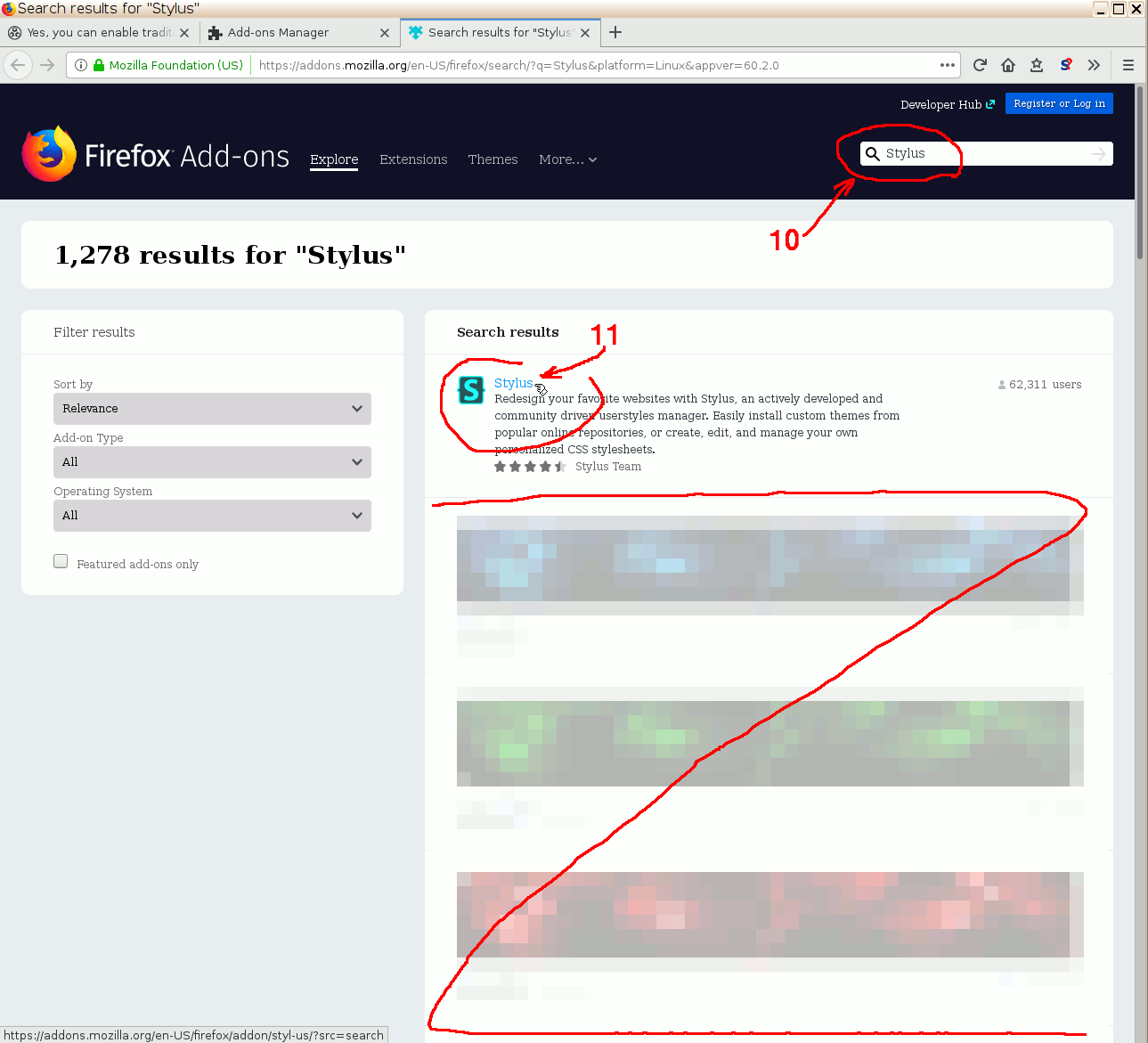
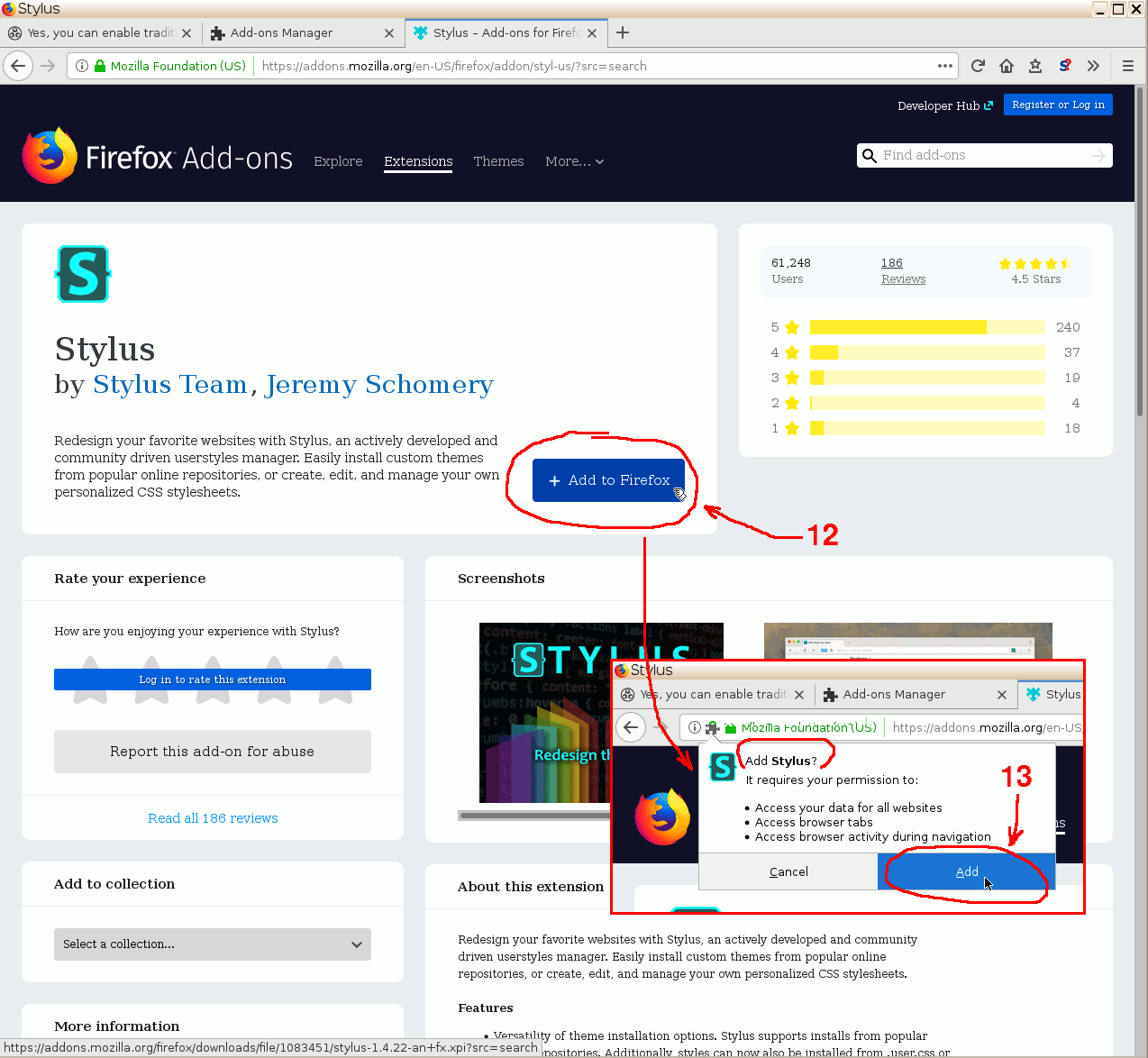
In the add-ons search results page, find the Stylus extension and click on its name.

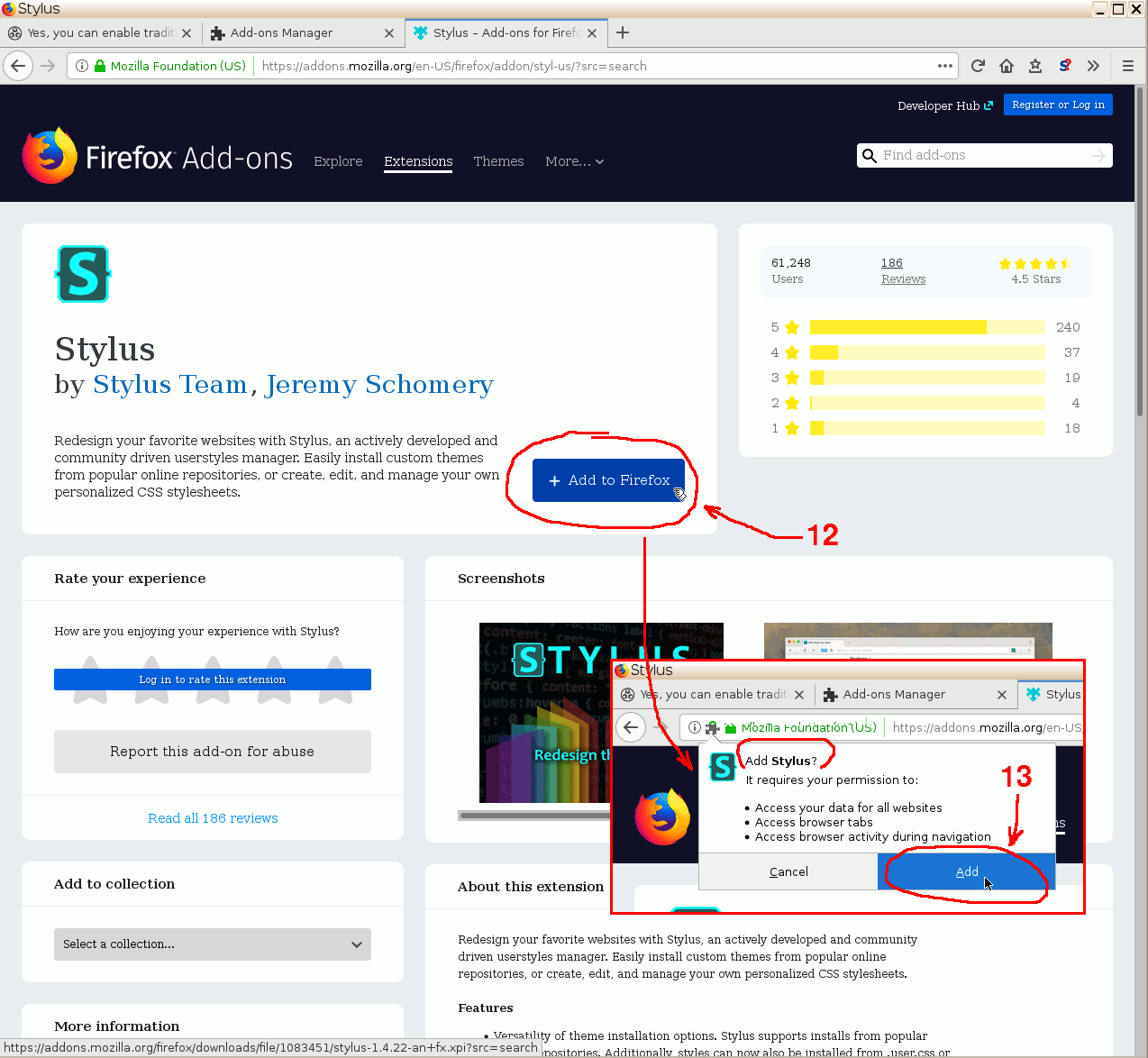
On the web page of Mozilla for the Stylus extension, click on the Add to Firefox button. Firefox will pop up a question whether you want to add the Stylus and give permission to that extension to modify your browser's activity. Click on the Add button to confirm. You should get a confirmation popup telling you that Stylus has been added. Confirm that popup.

Next, you will have to add and enable the custom user-style for the traditional Sci Fi SE vote buttons with the Stylus extension.
First, make sure you have this very answer that you're reading on Sci Fi Meta (TODO: link) open in a browser tab, because you will need it later in this step.
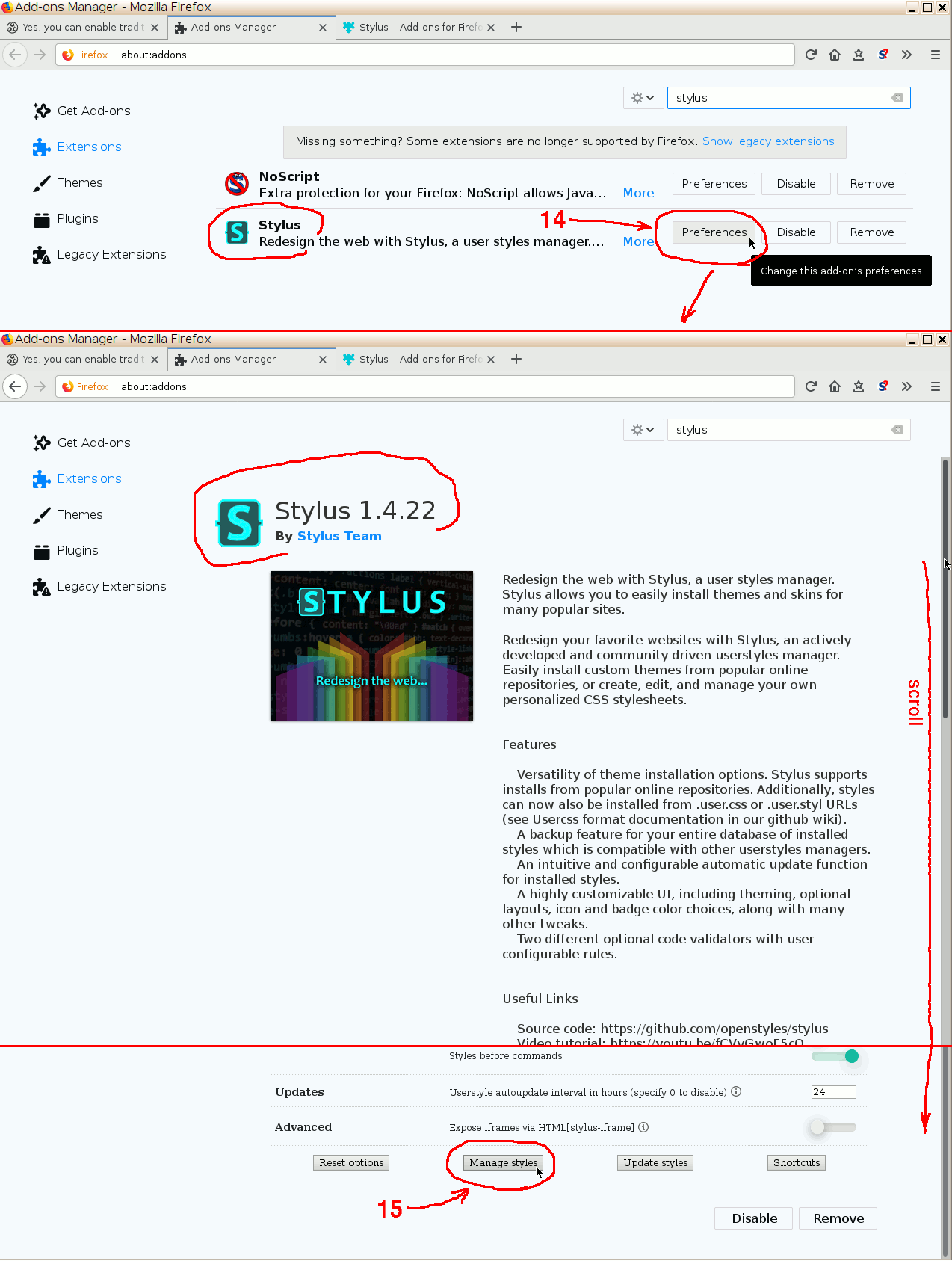
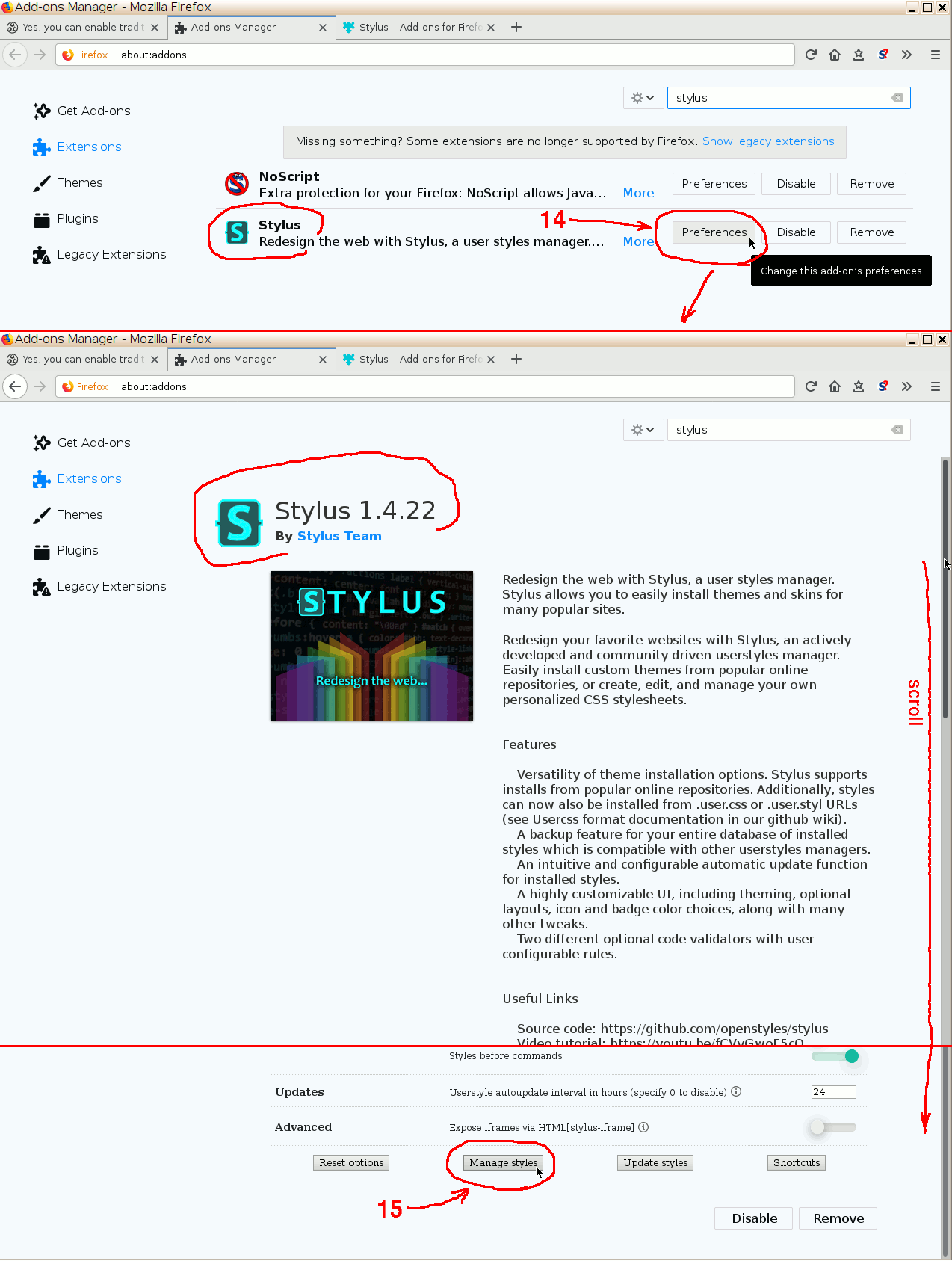
Go back to the Add-ons Manager tab (or start the Add-ons Manager again just like above), make sure you are on its Extensions sub-page by clicking on the Extensions heading. In the list of extensions there, find the entry for Stylus. If Firefox says in that entry that that extension is disabled, then click on the Enable button in that entry to reenable the extension. Then, click on the Preferences button in that entry to get to Stylus's preferences page. Scroll to near the bottom of that preferences page, and click on the Manage styles button there.

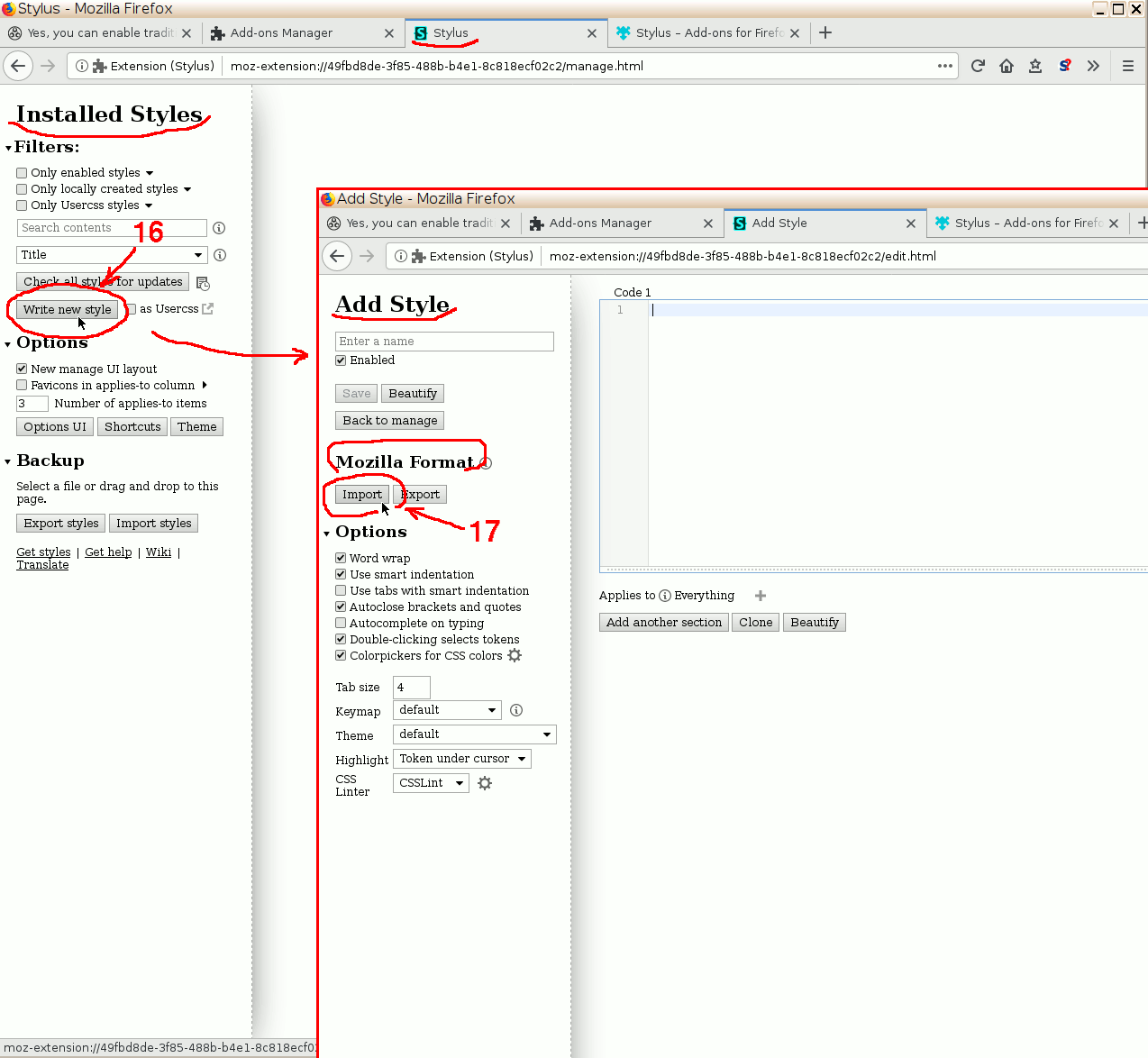
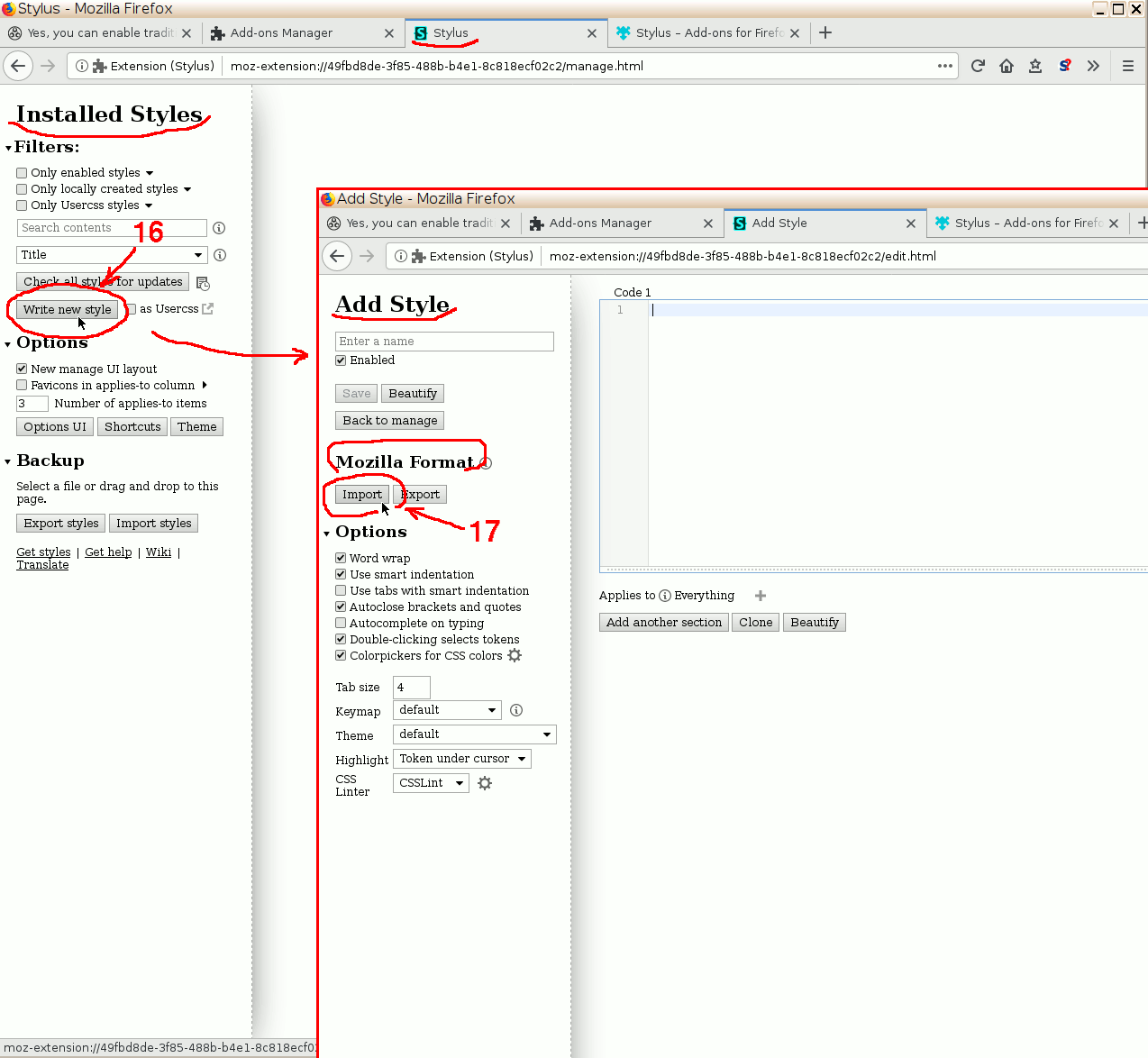
This will pop up a page with the list of Installed Styles for Stylus. Click on the Write new style button. This takes you to a page to Add Style (for Stylus).
Then, on the same page sidebar, under the heading Mozilla Format, click on the Import button. This should pop up an overlay on the same page, with the heading “Paste the Mozilla-format code”, and a large textarea.

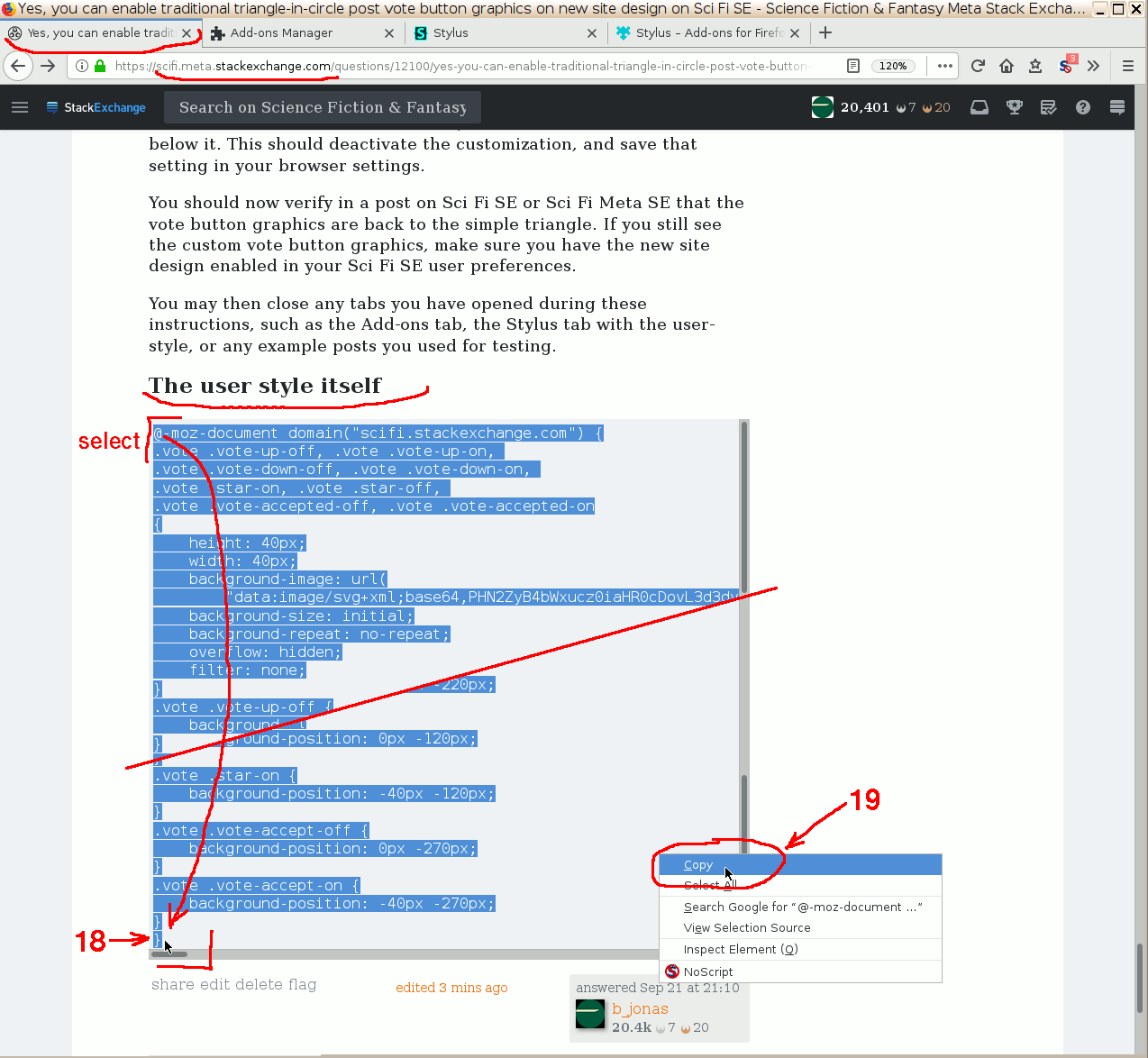
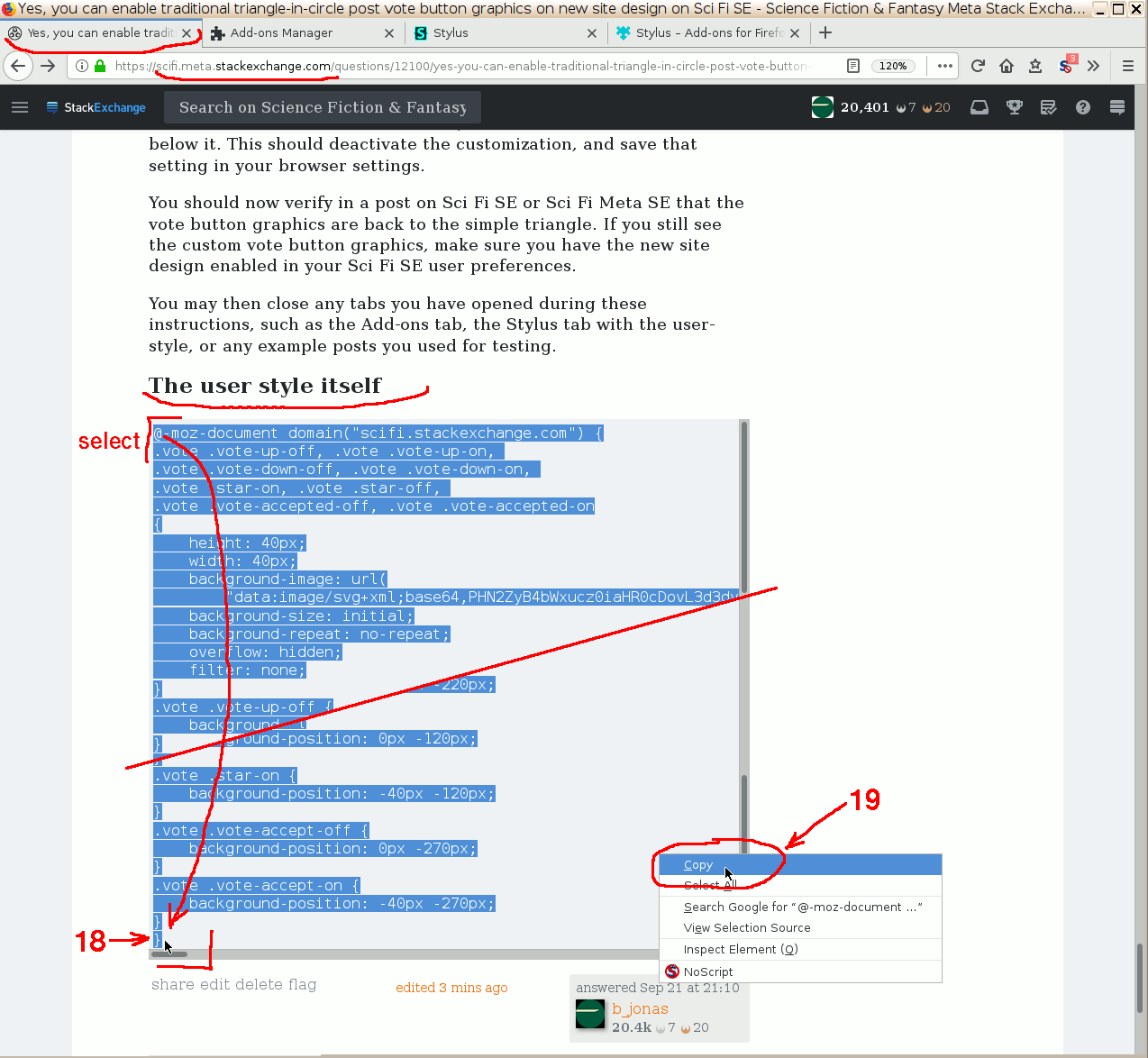
Now while this is open in one browser tab, switch to the tab where you have this very answer open. (If you don't have it open, don't worry, you can open a new tab and open it at this point.) At the bottom of the answer, find the code under the heading “The user style itself”, in the code box with a fixed-format font. Select all of the code in that box but nothing more by dragging with the mouse from the very beginning of that code to the end. You may have to scroll the box to its beginning first. Once it's selected, right-click in the box to open the shortcut menu, and activate the Copy command to copy the code to the clipboard.

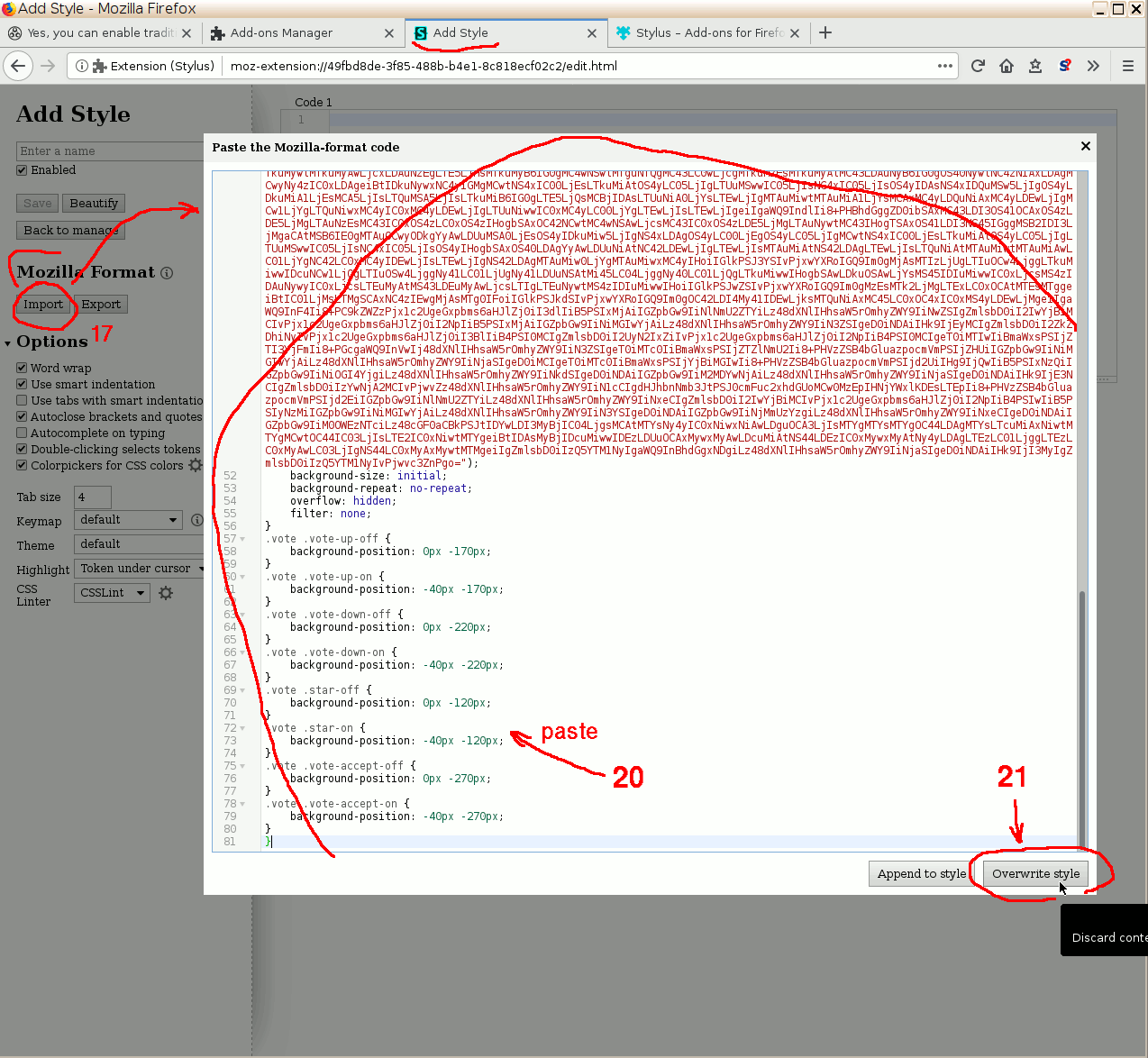
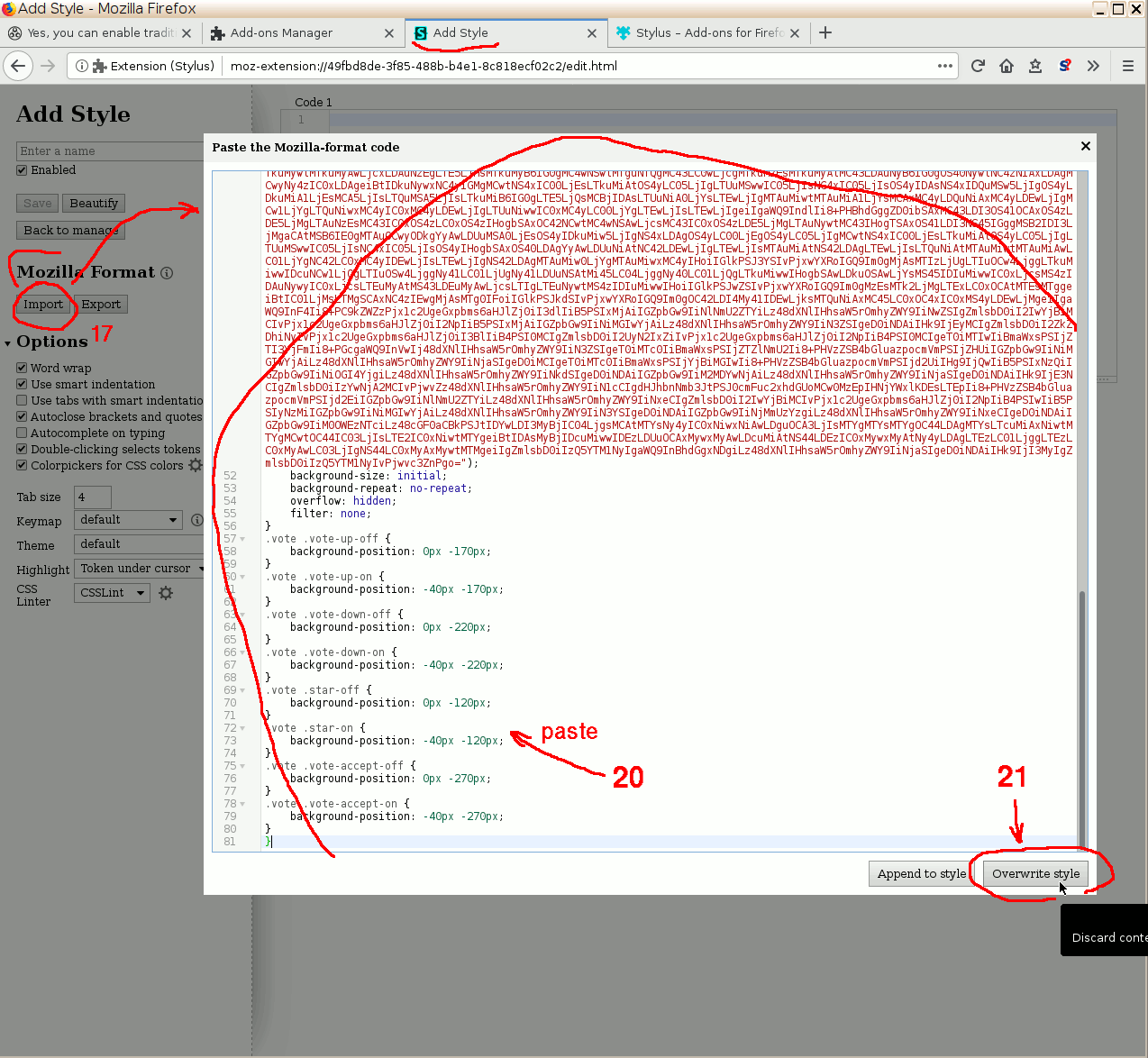
Once you have the code copied to the clipboard, switch back to the Add Style tab, which has the Import popup overlay open. (If you have accidentally closed it, don't worry, you can open it now with the instructions above, from the Add-ons page.) The textarea in the popup should be empty at this point (it should have no text, but it may have a line number next to it, a cursor, and a highlighted empty line).
Right-click on the textarea and choose the Paste command to paste the code of the user-style that you have just copied. The textarea should now contain that code. Verify that you have all the code pasted: you should see two lines with just a close brace each at the bottom of that code, and a line starting with “@-moz-document domain” at the very top if you scroll up. Then click on the Overwrite style button below the textarea.

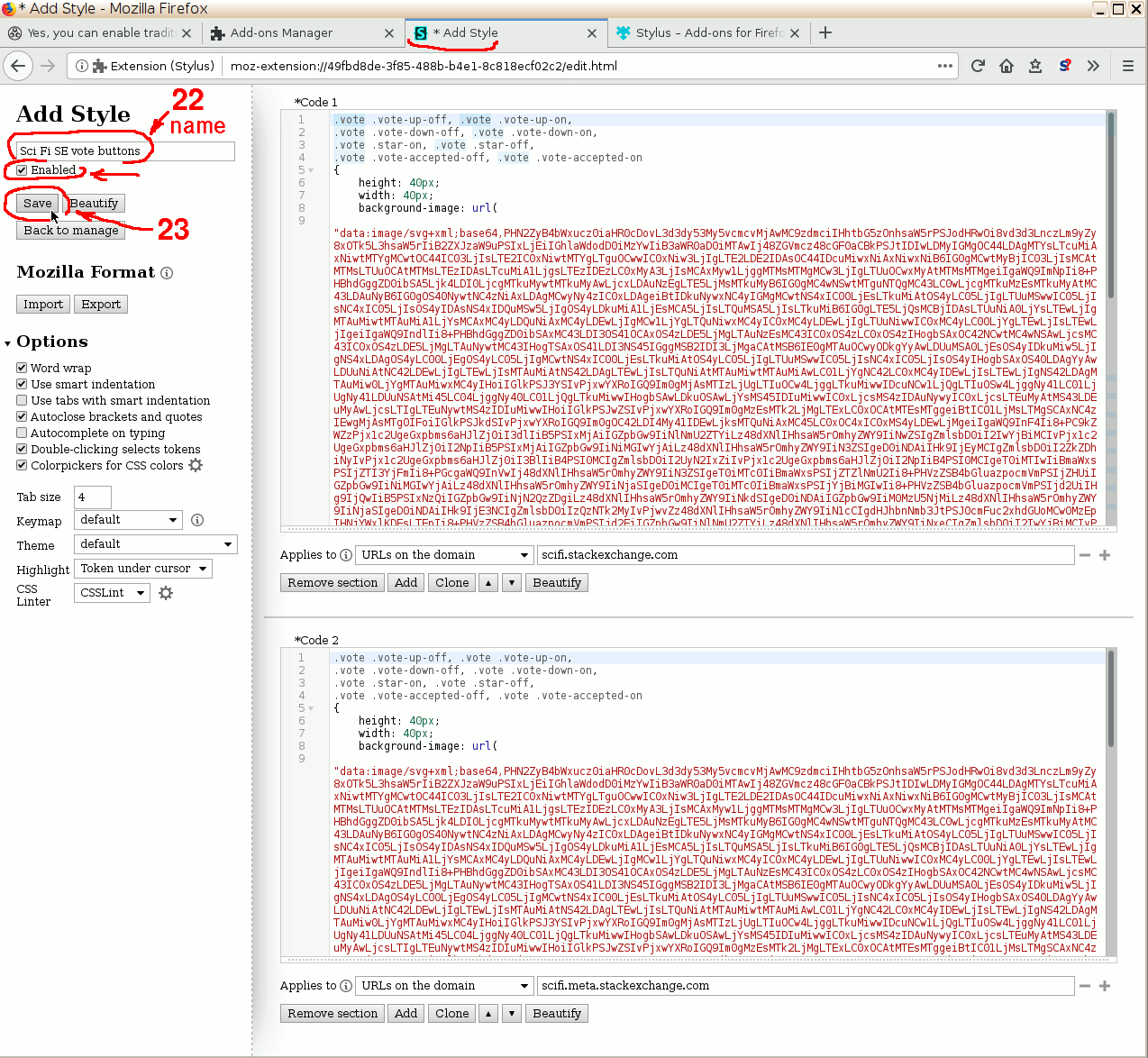
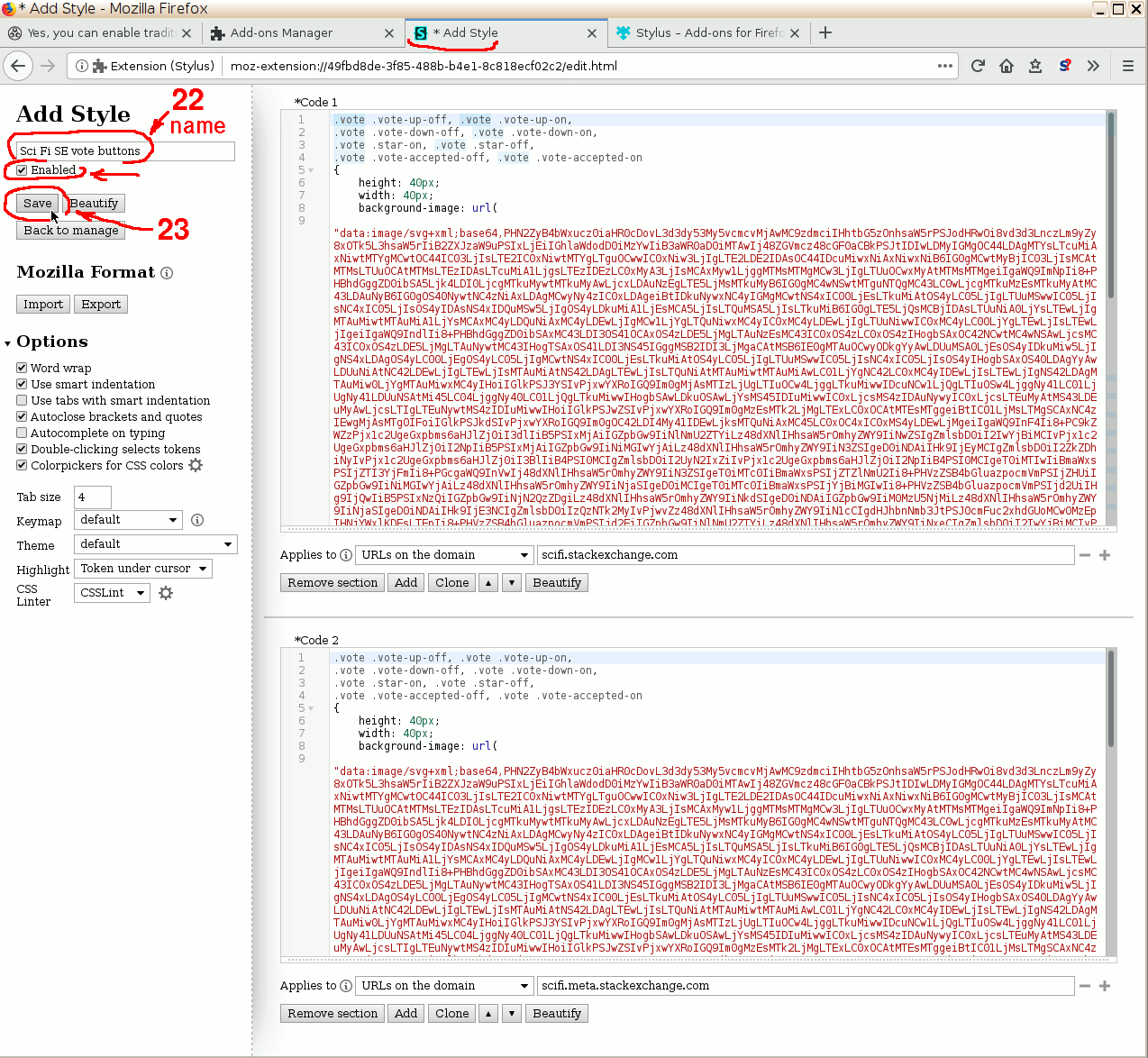
The Import overlay shall disappear from the Edit Style page, and in the main area of that page, you will see two large textareas with parts of the code in them. You don't have to touch those.
Instead, in the page sidebar, right below the heading, find an empty input box to enter the name of the new user-style. Click on that input box and enter any name you like, eg. “Sci Fi SE vote buttons”. This will let you find the user-style later and disable it, should you have any problem with it. Then make sure that the “Enabled” check-box (below the name you entered) is checked. Then below that (still in the sidebar) click on the “Save” button. That button will both activate the customization, and save this setting in your browser preferences.

You should now check a post on Sci Fi SE or Sci Fi Meta SE (such as this very answer) to verify that the vote button graphics now show up as the traditional circled triangles.
You may now close any browser tabs you have opened, such as the Add Style tab, the Add-ons Manager tab, the description page of the Stylus extension, this answer, the Sci Fi user preferences tab, the Stylus install page, or any example posts you used to check that the customization was activated. To close a browser tab, you can right-click on its name in the tab bar near the top of Firefox to pop down the short-cut menu, and activating the Close Tab command from that menu.
How to disable the customization in Firefox?
This section gives the instructions to deactivate the customization in the Stylus extension of Firefox, in case you have activated them such as described above. You may want to do that eg. if the customization causes something to show up wrong, or if you just changed your mind and chose that you prefer the new simpler vote button graphics.
Again, if you have problems with any of these instructions, you can ask for help.
Make sure you have Firefox running. Follow the instructions above to open the Add-ons page from the menu and the Extensions sub-page there. In the list, find the entry for Stylus again. Follow the above instructions further to open the Stylus preferences with the Preferences button next to the entry, then open the Installed Styles page of Stylus using the Manage styles button on the Stylus preferences page.
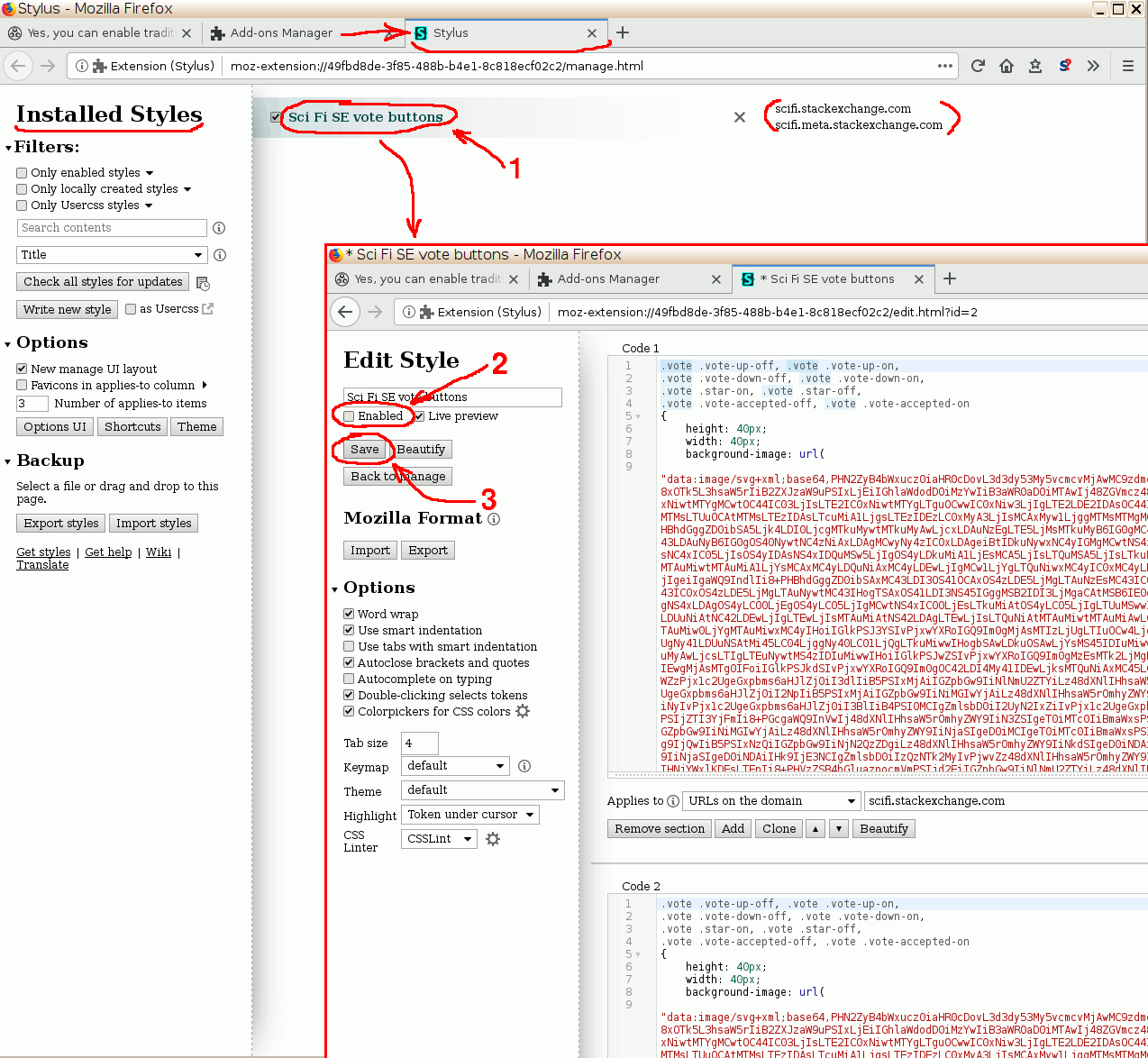
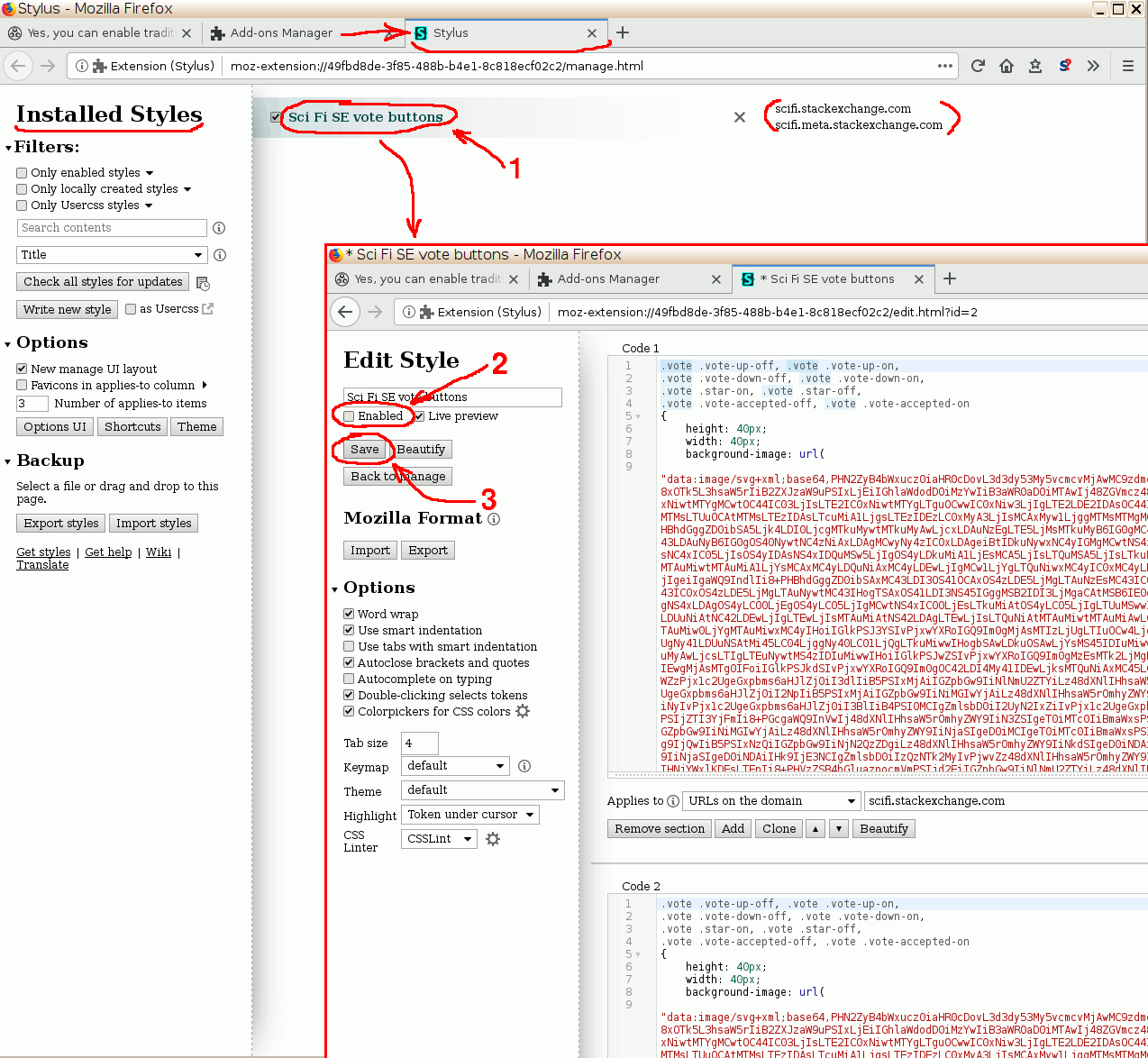
In the the main panel of that page, there is a list of user-styles you have added. Among them, you should find the entry for the user-style you have added, with the name you entered for that user-style (eg. “Sci Fi SE vote buttons” in the above example instructions), and (if you have set up the user-style correctly) the domain names “scifi.stackexchange.com” and “scifi.meta.stackexchange.com” beside it. (If that user-style is not listed, you may have to reset the Filters in the sidebar by unchecking all check boxes under the Filters heading and emptying the search input box at the same place.) Click on the name of that user-style to open the sub-page for the user-style.
Then, in the page sidebar, under the Edit Style heading and under the input box with the name of the user-style, you find a check box labeled “Enabled”. Uncheck that checkbox, then click on the Save button below it. This should deactivate the customization, and save that setting in your browser settings.

You should now verify in a post on Sci Fi SE or Sci Fi Meta SE that the vote button graphics are back to the simple triangle. If you still see the custom vote button graphics, make sure you have the new site design enabled in your Sci Fi SE user preferences.
You may then close any tabs you have opened during these instructions, such as the Add-ons tab, the Stylus tab with the user-style, or any example posts you used for testing.
The user style itself
@-moz-document domain("scifi.stackexchange.com") {
.vote .vote-up-off, .vote .vote-up-on,
.vote .vote-down-off, .vote .vote-down-on,
.vote .star-on, .vote .star-off,
.vote .vote-accepted-off, .vote .vote-accepted-on
{
height: 40px;
width: 40px;
background-image: url(
"data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB2ZXJzaW9uPSIxLjEiIGhlaWdodD0iMzYwIiB3aWR0aD0iMTAwIj48ZGVmcz48cGF0aCBkPSJtIDIwLDMyIGMgOC44LDAgMTYsLTcuMiAxNiwtMTYgMCwtOC44IC03LjIsLTE2IC0xNiwtMTYgLTguOCwwIC0xNiw3LjIgLTE2LDE2IDAsOC44IDcuMiwxNiAxNiwxNiB6IG0gMCwtMyBjIC03LjIsMCAtMTMsLTUuOCAtMTMsLTEzIDAsLTcuMiA1LjgsLTEzIDEzLC0xMyA3LjIsMCAxMyw1LjggMTMsMTMgMCw3LjIgLTUuOCwxMyAtMTMsMTMgeiIgaWQ9ImNpIi8+PHBhdGggZD0ibSA5Ljk4LDI0LjcgMTkuMywtMTkuMyAwLjcxLDAuNzEgLTE5LjMsMTkuMyB6IG0gMC4wNSwtMTguNTQgMC43LC0wLjcgMTkuMzEsMTkuMyAtMC43LDAuNyB6IG0gOS40NywtNC4zNiAxLDAgMCwyNy4zIC0xLDAgeiBtIDkuNywxNC4yIGMgMCwtNS4xIC00LjEsLTkuMiAtOS4yLC05LjIgLTUuMSwwIC05LjIsNC4xIC05LjIsOS4yIDAsNS4xIDQuMSw5LjIgOS4yLDkuMiA1LjEsMCA5LjIsLTQuMSA5LjIsLTkuMiB6IG0gLTE5LjQsMCBjIDAsLTUuNiA0LjYsLTEwLjIgMTAuMiwtMTAuMiA1LjYsMCAxMC4yLDQuNiAxMC4yLDEwLjIgMCw1LjYgLTQuNiwxMC4yIC0xMC4yLDEwLjIgLTUuNiwwIC0xMC4yLC00LjYgLTEwLjIsLTEwLjIgeiIgaWQ9IndlIi8+PHBhdGggZD0ibSAxMC43LDI3OS41OCAxOS4zLDE5LjMgLTAuNzEsMC43IC0xOS4zLC0xOS4zIHogbSAxOC42NCwtMC4wNSAwLjcsMC43IC0xOS4zLDE5LjMgLTAuNywtMC43IHogTSAxOS41LDI3NS45IGggMSB2IDI3LjMgaCAtMSB6IE0gMTAuOCwyODkgYyAwLDUuMSA0LjEsOS4yIDkuMiw5LjIgNS4xLDAgOS4yLC00LjEgOS4yLC05LjIgMCwtNS4xIC00LjEsLTkuMiAtOS4yLC05LjIgLTUuMSwwIC05LjIsNC4xIC05LjIsOS4yIHogbSAxOS40LDAgYyAwLDUuNiAtNC42LDEwLjIgLTEwLjIsMTAuMiAtNS42LDAgLTEwLjIsLTQuNiAtMTAuMiwtMTAuMiAwLC01LjYgNC42LC0xMC4yIDEwLjIsLTEwLjIgNS42LDAgMTAuMiw0LjYgMTAuMiwxMC4yIHoiIGlkPSJ3YSIvPjxwYXRoIGQ9Im0gMjAsMTIzLjUgLTIuOCw4LjggLTkuMiwwIDcuNCw1LjQgLTIuOSw4LjggNy41LC01LjUgNy41LDUuNSAtMi45LC04LjggNy40LC01LjQgLTkuMiwwIHogbSAwLDkuOSAwLjYsMS45IDIuMiwwIC0xLjcsMS4zIDAuNywyIC0xLjcsLTEuMyAtMS43LDEuMyAwLjcsLTIgLTEuNywtMS4zIDIuMiwwIHoiIGlkPSJwZSIvPjxwYXRoIGQ9Im0gMzEsMTk2LjMgLTExLC0xOCAtMTEsMTggeiBtIC01LjMsLTMgSCAxNC4zIEwgMjAsMTg0IFoiIGlkPSJkdSIvPjxwYXRoIGQ9Im0gOC42LDI4My41IDEwLjksMTQuNiAxMC45LC0xOC4xIC0xMS4yLDEwLjMgeiIgaWQ9InF4Ii8+PC9kZWZzPjx1c2UgeGxpbms6aHJlZj0iI3dlIiB5PSIxMjAiIGZpbGw9IiNlNmU2ZTYiLz48dXNlIHhsaW5rOmhyZWY9IiNwZSIgZmlsbD0iI2IwYjBiMCIvPjx1c2UgeGxpbms6aHJlZj0iI2NpIiB5PSIxMjAiIGZpbGw9IiNiMGIwYjAiLz48dXNlIHhsaW5rOmhyZWY9IiN3ZSIgeD0iNDAiIHk9IjEyMCIgZmlsbD0iI2ZkZDhiNyIvPjx1c2UgeGxpbms6aHJlZj0iI3BlIiB4PSI0MCIgZmlsbD0iI2UyN2IxZiIvPjx1c2UgeGxpbms6aHJlZj0iI2NpIiB4PSI0MCIgeT0iMTIwIiBmaWxsPSIjZTI3YjFmIi8+PGcgaWQ9InVwIj48dXNlIHhsaW5rOmhyZWY9IiN3ZSIgeT0iMTc0IiBmaWxsPSIjZTZlNmU2Ii8+PHVzZSB4bGluazpocmVmPSIjZHUiIGZpbGw9IiNiMGIwYjAiLz48dXNlIHhsaW5rOmhyZWY9IiNjaSIgeD0iMCIgeT0iMTc0IiBmaWxsPSIjYjBiMGIwIi8+PHVzZSB4bGluazpocmVmPSIjd2UiIHg9IjQwIiB5PSIxNzQiIGZpbGw9IiNjN2QzZDgiLz48dXNlIHhsaW5rOmhyZWY9IiNkdSIgeD0iNDAiIGZpbGw9IiM0MzU5NjMiLz48dXNlIHhsaW5rOmhyZWY9IiNjaSIgeD0iNDAiIHk9IjE3NCIgZmlsbD0iIzQzNTk2MyIvPjwvZz48dXNlIHhsaW5rOmhyZWY9IiN1cCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCw0MzEpIHNjYWxlKDEsLTEpIi8+PHVzZSB4bGluazpocmVmPSIjd2EiIGZpbGw9IiNlNmU2ZTYiLz48dXNlIHhsaW5rOmhyZWY9IiNxeCIgZmlsbD0iI2IwYjBiMCIvPjx1c2UgeGxpbms6aHJlZj0iI2NpIiB4PSIwIiB5PSIyNzMiIGZpbGw9IiNiMGIwYjAiLz48dXNlIHhsaW5rOmhyZWY9IiN3YSIgeD0iNDAiIGZpbGw9IiNjM2U0YzgiLz48dXNlIHhsaW5rOmhyZWY9IiNxeCIgeD0iNDAiIGZpbGw9IiM0OWEzNTciLz48cGF0aCBkPSJtIDYwLDI3MyBjIC04LjgsMCAtMTYsNy4yIC0xNiwxNiAwLDguOCA3LjIsMTYgMTYsMTYgOC44LDAgMTYsLTcuMiAxNiwtMTYgMCwtOC44IC03LjIsLTE2IC0xNiwtMTYgeiBtIDAsMyBjIDcuMiwwIDEzLDUuOCAxMywxMyAwLDcuMiAtNS44LDEzIC0xMywxMyAtNy4yLDAgLTEzLC01LjggLTEzLC0xMyAwLC03LjIgNS44LC0xMyAxMywtMTMgeiIgZmlsbD0iIzQ5YTM1NyIgaWQ9InBhdGgxNDgiLz48dXNlIHhsaW5rOmhyZWY9IiNjaSIgeD0iNDAiIHk9IjI3MyIgZmlsbD0iIzQ5YTM1NyIvPjwvc3ZnPgo=");
background-size: initial;
background-repeat: no-repeat;
overflow: hidden;
filter: none;
}
.vote .vote-up-off {
background-position: 0px -170px;
}
.vote .vote-up-on {
background-position: -40px -170px;
}
.vote .vote-down-off {
background-position: 0px -220px;
}
.vote .vote-down-on {
background-position: -40px -220px;
}
.vote .star-off {
background-position: 0px -120px;
}
.vote .star-on {
background-position: -40px -120px;
}
.vote .vote-accept-off {
background-position: 0px -270px;
}
.vote .vote-accept-on {
background-position: -40px -270px;
}
}
@-moz-document domain("scifi.meta.stackexchange.com") {
.vote .vote-up-off, .vote .vote-up-on,
.vote .vote-down-off, .vote .vote-down-on,
.vote .star-on, .vote .star-off,
.vote .vote-accepted-off, .vote .vote-accepted-on
{
height: 40px;
width: 40px;
background-image: url(
"data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB2ZXJzaW9uPSIxLjEiIGhlaWdodD0iMzYwIiB3aWR0aD0iMTAwIj48ZGVmcz48cGF0aCBkPSJtIDIwLDMyIGMgOC44LDAgMTYsLTcuMiAxNiwtMTYgMCwtOC44IC03LjIsLTE2IC0xNiwtMTYgLTguOCwwIC0xNiw3LjIgLTE2LDE2IDAsOC44IDcuMiwxNiAxNiwxNiB6IG0gMCwtMyBjIC03LjIsMCAtMTMsLTUuOCAtMTMsLTEzIDAsLTcuMiA1LjgsLTEzIDEzLC0xMyA3LjIsMCAxMyw1LjggMTMsMTMgMCw3LjIgLTUuOCwxMyAtMTMsMTMgeiIgaWQ9ImNpIi8+PHBhdGggZD0ibSA5Ljk4LDI0LjcgMTkuMywtMTkuMyAwLjcxLDAuNzEgLTE5LjMsMTkuMyB6IG0gMC4wNSwtMTguNTQgMC43LC0wLjcgMTkuMzEsMTkuMyAtMC43LDAuNyB6IG0gOS40NywtNC4zNiAxLDAgMCwyNy4zIC0xLDAgeiBtIDkuNywxNC4yIGMgMCwtNS4xIC00LjEsLTkuMiAtOS4yLC05LjIgLTUuMSwwIC05LjIsNC4xIC05LjIsOS4yIDAsNS4xIDQuMSw5LjIgOS4yLDkuMiA1LjEsMCA5LjIsLTQuMSA5LjIsLTkuMiB6IG0gLTE5LjQsMCBjIDAsLTUuNiA0LjYsLTEwLjIgMTAuMiwtMTAuMiA1LjYsMCAxMC4yLDQuNiAxMC4yLDEwLjIgMCw1LjYgLTQuNiwxMC4yIC0xMC4yLDEwLjIgLTUuNiwwIC0xMC4yLC00LjYgLTEwLjIsLTEwLjIgeiIgaWQ9IndlIi8+PHBhdGggZD0ibSAxMC43LDI3OS41OCAxOS4zLDE5LjMgLTAuNzEsMC43IC0xOS4zLC0xOS4zIHogbSAxOC42NCwtMC4wNSAwLjcsMC43IC0xOS4zLDE5LjMgLTAuNywtMC43IHogTSAxOS41LDI3NS45IGggMSB2IDI3LjMgaCAtMSB6IE0gMTAuOCwyODkgYyAwLDUuMSA0LjEsOS4yIDkuMiw5LjIgNS4xLDAgOS4yLC00LjEgOS4yLC05LjIgMCwtNS4xIC00LjEsLTkuMiAtOS4yLC05LjIgLTUuMSwwIC05LjIsNC4xIC05LjIsOS4yIHogbSAxOS40LDAgYyAwLDUuNiAtNC42LDEwLjIgLTEwLjIsMTAuMiAtNS42LDAgLTEwLjIsLTQuNiAtMTAuMiwtMTAuMiAwLC01LjYgNC42LC0xMC4yIDEwLjIsLTEwLjIgNS42LDAgMTAuMiw0LjYgMTAuMiwxMC4yIHoiIGlkPSJ3YSIvPjxwYXRoIGQ9Im0gMjAsMTIzLjUgLTIuOCw4LjggLTkuMiwwIDcuNCw1LjQgLTIuOSw4LjggNy41LC01LjUgNy41LDUuNSAtMi45LC04LjggNy40LC01LjQgLTkuMiwwIHogbSAwLDkuOSAwLjYsMS45IDIuMiwwIC0xLjcsMS4zIDAuNywyIC0xLjcsLTEuMyAtMS43LDEuMyAwLjcsLTIgLTEuNywtMS4zIDIuMiwwIHoiIGlkPSJwZSIvPjxwYXRoIGQ9Im0gMzEsMTk2LjMgLTExLC0xOCAtMTEsMTggeiBtIC01LjMsLTMgSCAxNC4zIEwgMjAsMTg0IFoiIGlkPSJkdSIvPjxwYXRoIGQ9Im0gOC42LDI4My41IDEwLjksMTQuNiAxMC45LC0xOC4xIC0xMS4yLDEwLjMgeiIgaWQ9InF4Ii8+PC9kZWZzPjx1c2UgeGxpbms6aHJlZj0iI3dlIiB5PSIxMjAiIGZpbGw9IiNlNmU2ZTYiLz48dXNlIHhsaW5rOmhyZWY9IiNwZSIgZmlsbD0iI2IwYjBiMCIvPjx1c2UgeGxpbms6aHJlZj0iI2NpIiB5PSIxMjAiIGZpbGw9IiNiMGIwYjAiLz48dXNlIHhsaW5rOmhyZWY9IiN3ZSIgeD0iNDAiIHk9IjEyMCIgZmlsbD0iI2ZkZDhiNyIvPjx1c2UgeGxpbms6aHJlZj0iI3BlIiB4PSI0MCIgZmlsbD0iI2UyN2IxZiIvPjx1c2UgeGxpbms6aHJlZj0iI2NpIiB4PSI0MCIgeT0iMTIwIiBmaWxsPSIjZTI3YjFmIi8+PGcgaWQ9InVwIj48dXNlIHhsaW5rOmhyZWY9IiN3ZSIgeT0iMTc0IiBmaWxsPSIjZTZlNmU2Ii8+PHVzZSB4bGluazpocmVmPSIjZHUiIGZpbGw9IiNiMGIwYjAiLz48dXNlIHhsaW5rOmhyZWY9IiNjaSIgeD0iMCIgeT0iMTc0IiBmaWxsPSIjYjBiMGIwIi8+PHVzZSB4bGluazpocmVmPSIjd2UiIHg9IjQwIiB5PSIxNzQiIGZpbGw9IiNiOGI4YjgiLz48dXNlIHhsaW5rOmhyZWY9IiNkdSIgeD0iNDAiIGZpbGw9IiM2MDYwNjAiLz48dXNlIHhsaW5rOmhyZWY9IiNjaSIgeD0iNDAiIHk9IjE3NCIgZmlsbD0iIzYwNjA2MCIvPjwvZz48dXNlIHhsaW5rOmhyZWY9IiN1cCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCw0MzEpIHNjYWxlKDEsLTEpIi8+PHVzZSB4bGluazpocmVmPSIjd2EiIGZpbGw9IiNlNmU2ZTYiLz48dXNlIHhsaW5rOmhyZWY9IiNxeCIgZmlsbD0iI2IwYjBiMCIvPjx1c2UgeGxpbms6aHJlZj0iI2NpIiB4PSIwIiB5PSIyNzMiIGZpbGw9IiNiMGIwYjAiLz48dXNlIHhsaW5rOmhyZWY9IiN3YSIgeD0iNDAiIGZpbGw9IiNjMmUzYzgiLz48dXNlIHhsaW5rOmhyZWY9IiNxeCIgeD0iNDAiIGZpbGw9IiM0OWEzNTciLz48cGF0aCBkPSJtIDYwLDI3MyBjIC04LjgsMCAtMTYsNy4yIC0xNiwxNiAwLDguOCA3LjIsMTYgMTYsMTYgOC44LDAgMTYsLTcuMiAxNiwtMTYgMCwtOC44IC03LjIsLTE2IC0xNiwtMTYgeiBtIDAsMyBjIDcuMiwwIDEzLDUuOCAxMywxMyAwLDcuMiAtNS44LDEzIC0xMywxMyAtNy4yLDAgLTEzLC01LjggLTEzLC0xMyAwLC03LjIgNS44LC0xMyAxMywtMTMgeiIgZmlsbD0iIzQ5YTM1NyIgaWQ9InBhdGgxNDgiLz48dXNlIHhsaW5rOmhyZWY9IiNjaSIgeD0iNDAiIHk9IjI3MyIgZmlsbD0iIzQ5YTM1NyIvPjwvc3ZnPgo=");
background-size: initial;
background-repeat: no-repeat;
overflow: hidden;
filter: none;
}
.vote .vote-up-off {
background-position: 0px -170px;
}
.vote .vote-up-on {
background-position: -40px -170px;
}
.vote .vote-down-off {
background-position: 0px -220px;
}
.vote .vote-down-on {
background-position: -40px -220px;
}
.vote .star-off {
background-position: 0px -120px;
}
.vote .star-on {
background-position: -40px -120px;
}
.vote .vote-accept-off {
background-position: 0px -270px;
}
.vote .vote-accept-on {
background-position: -40px -270px;
}
}