This might not be a bug per se, rather than a criticism on the design, but it's IMHO a major issue, especially for someone used to the original design and the ideas and themes it induced and was based on.
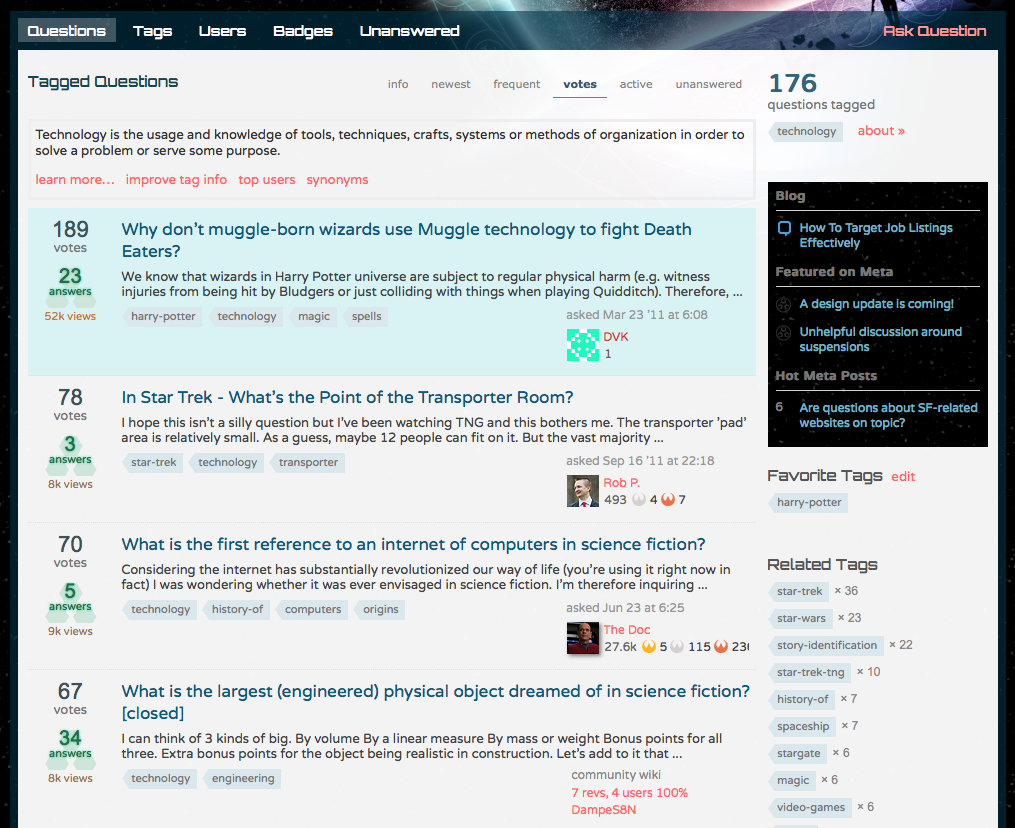
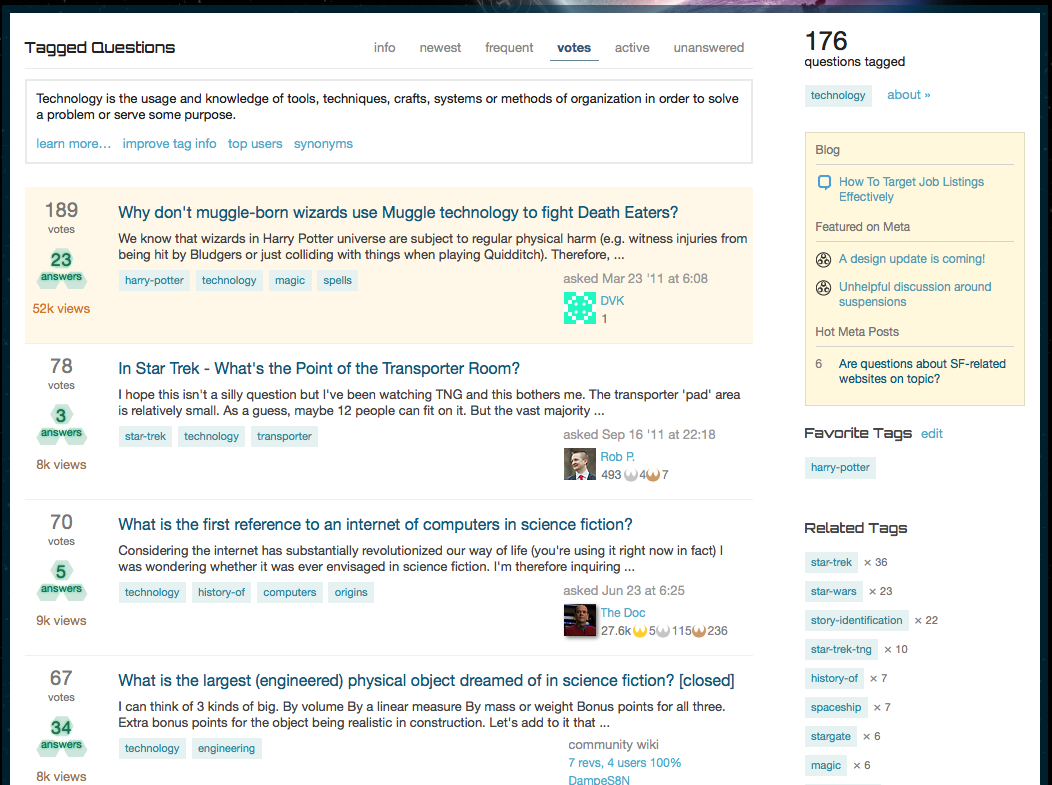
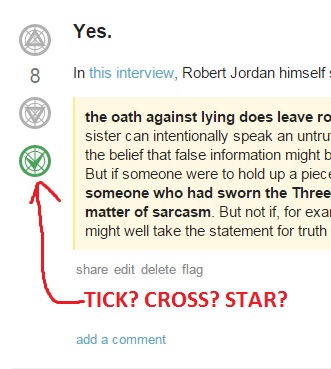
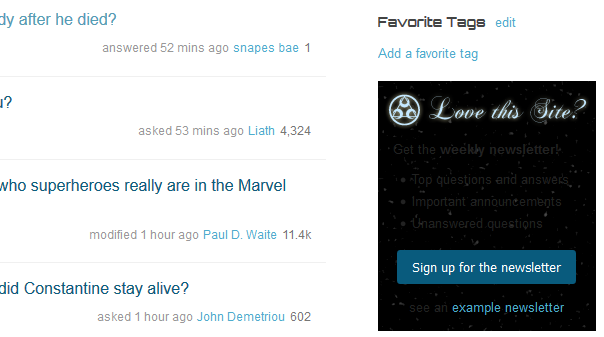
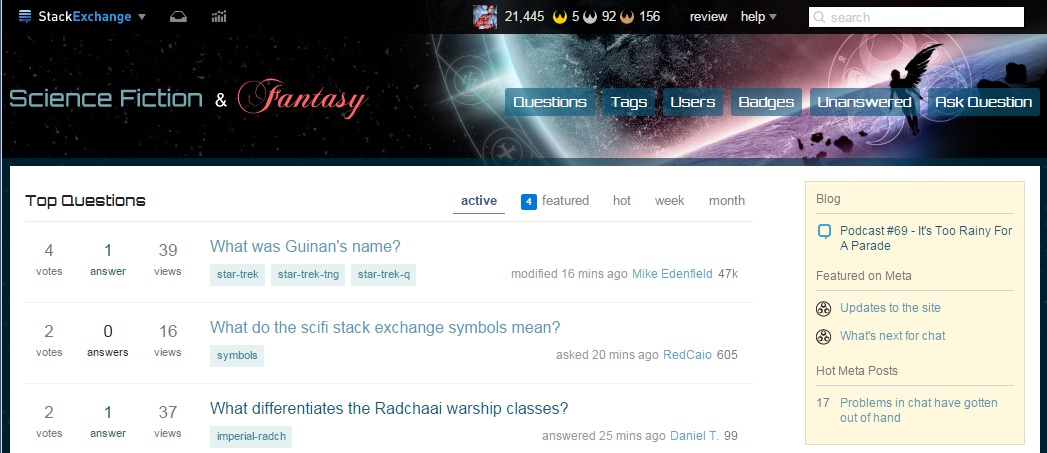
The new design seems to significantly lack any red. In fact red seems to have entirely disappeared from it, while the original design featured red quite prominently, primarily for user links. And this prominent red-blue contrast seemed to directly fit to the logo, which contrasts the (cold) blue of Science Fiction with the (warm) red of Fantasy. In a design that already seems to overemphasize the science-fiction aspect over the fantasy aspect (which although admittedly being a bit of an afterthought in the site's evolution has still been an integral aspect of the site for nearly its entire lifetime), this seems quite a heavy change to the ideas expressed in the design.
Is there any way to get back some bits of red, maybe on the user links as before? If not, then could the reasoning for this change be made a bit clearer?